
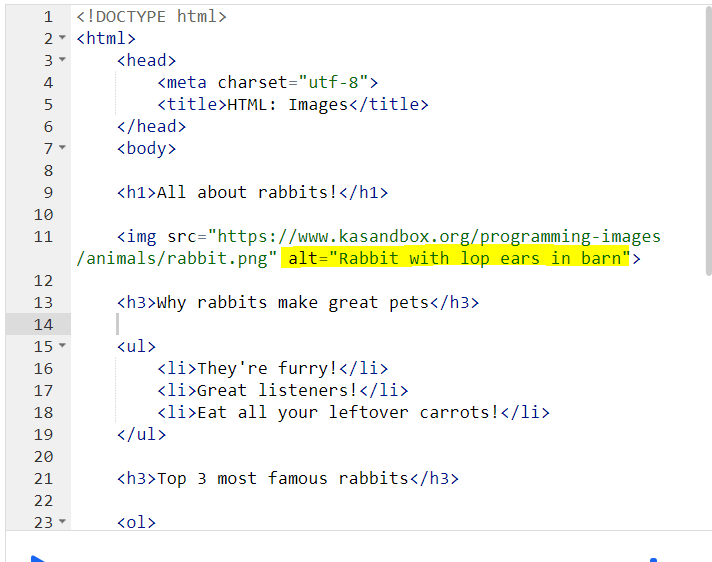
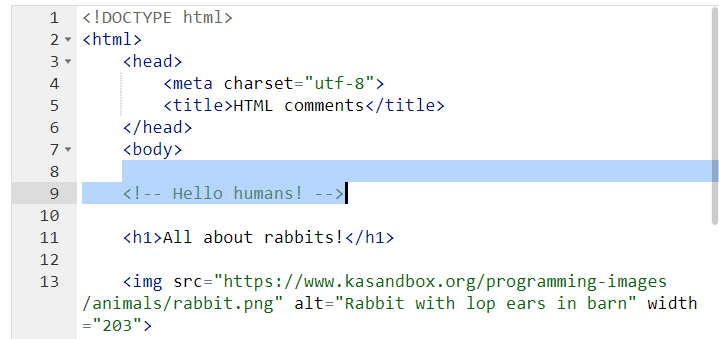
출처 ;https://ko.khanacademy.org/computing/computer-programming/html-css/intro-to-html/pt/html-imagesHTML 태그, list, image, attribute이제 JS 기초 수업이 끝난 후 HTML 수업으로 들어왔다. 기초적인 head, body, h1 등의 태그는 정리할 필요까지는 없을 것 같아서 따로 적지는 않음. 리스트리스트 코드의 경우 숫자 없이 그냥 리스트화 해주는 태그와 숫자를 자동으로 매겨주는 태그가 있다. 각각 UL (unordered list)와 OL (ordered list) 태그이다. 아래 예시를 보면 쉽게 이해할 수 있다. 그리고 안에 리스트들은 꼭 li (list item) 태그로 묶어줘야 한다. Image 태그와 attribute<img>만 적어서는 원하는 이..........
원문링크 : HTMl 코딩 - 리스트(ol, ul)와 이미지 태그, attribute






![[재테크/미국] 미국 주식 ETF - SQQQ (나스닥 인버스x3)](https://mblogthumb-phinf.pstatic.net/MjAyMDAzMDRfODUg/MDAxNTgzMjgyNTA5NTg4.o8UrdEFKtJsv7EwbKntvQ3N-Q1quT9ymtE2OG5UyB4Ig.s70h95TOT0aaq4m64s9yO7fuDS_MjaNwtCf6uJf1yZUg.PNG.sunsunny28/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티