
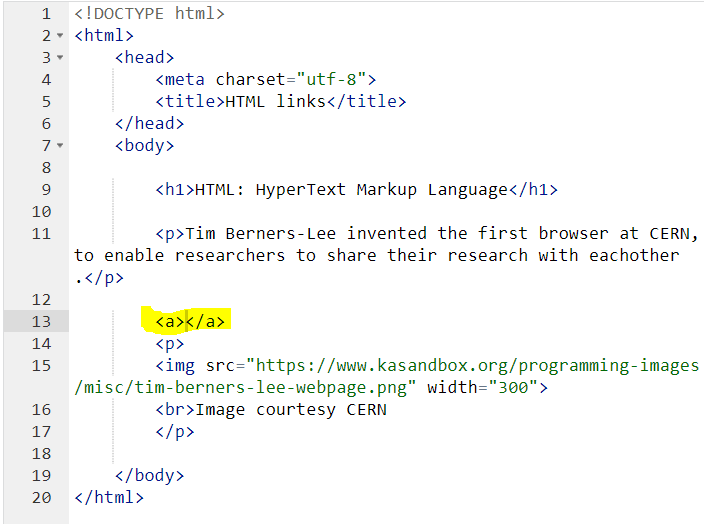
출처 https://ko.khanacademy.org/computing/computer-programming/html-css/html-tags-continued/pt/html-linksHTML Hypertext Markup LanguageHypertext는 그렇다면 무엇일까?텍스트를 다른 텍스트와 연결할 수 있게 만들어준 것. 하이퍼 링크라고도 하고 이제는 링크라고 부름. 그렇다면 HTML에서는 링크를 어떻게 쓸까?바로 <a></a> 태그이다. 링크를 anchoring 하는 것이다. 무엇을 클릭할지 만들어줬따면 이제는 a 태그 안에 링크를 넣어줘야 한다. href는 hyper reference의 약자이다. href 뒤에 이제는 원하는 URL을 넣어주면 된다. *여기서 보면 링크들은 http로 시작하는데 여기서 h는 hyper의 약자이다. 링크는 h..........
원문링크 : 코딩 - HTML - HyperText Markup Language, 링크

![[재테크/미국주식] 미국주식 ETF - JETS (항공산업)](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MjZfMTA1/MDAxNTg3OTAwMDk3NDQy.bvCqaSX7JcQa59h4XXCru9Sk7wPZ3MeYdi2LrIaNcHsg.4a29C_wYfQNmu5QTf59h1-hFKulPeREbQH7LOR54yVog.PNG.sunsunny28/image.png?type=w2)
![[재테크/미국] 미국 주식 ETF - QQQ (나스닥)](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMTFfMTgw/MDAxNTgxMzc5OTQzMDc1.kCjJ5gWWgWp38MpAqwk6ISrSo6kosRtt3iA6U92Wl0og.usiPXaV0x6dF7aqhlSN3CFKVwBs8xB0GHkYTFrgB9wYg.PNG.sunsunny28/image.png?type=w2)
![[코딩] 배열 수정하기 /Array 코드](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MTNfMTQg/MDAxNTg5Mzc5MTI4OTMx.z82WDn3fxHroLKHvzqAH1N409hhS6aBOx7bbknzdRxMg.DsoXk7oAUKY5MTayrJM8Z3aWRFCNDXKChVPyFvgQ_8og.PNG.sunsunny28/image.png?type=w2)
![[코딩] If / Else if / Else](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MDhfNTgg/MDAxNTg2MzU0ODIyOTk0.1WcKvYHKBB8phGtJsU59LA8zQi6b6mJ5kR-qsEMLG64g.fYK56R7dJGhs3tKnh5mxIG77ectB0lFpdBLq8Xu3LEQg.PNG.sunsunny28/image.png?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티