
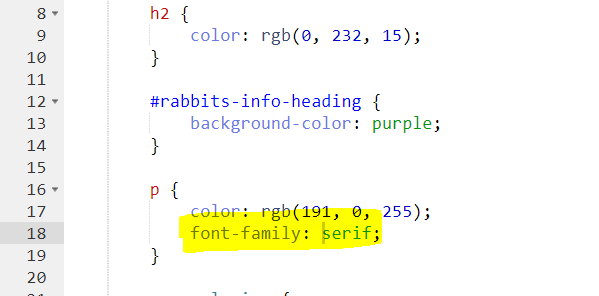
출처: https://ko.khanacademy.org/computing/computer-programming/html-css/css-text-properties/pt/css-font-family-propertyCSS 폰트 패밀리 속성, 폰트 변경CSS에서 글의 색깔과 백그라운 컬러 등을 변경하는 것을 배웠는데 이제는 폰트를 바꾸는 방법을 정리하려고 한다. 폰트를 정의하기 위해서는 CSS의 스타일 태그 안에서 font-family:를 적고 정의해 주면 된다. 위의 예시에서 보면 예시는 serif 폰트를 사용했다는 것을 알 수 있다. 이 serif 폰트는 종류가 여러 가지인데 그냥 serif라고 쓰면 가장 기본적인 폰트로 변경해 준다. 보통은 times new roman 폰트로 변경이 된다고 한다. 아래처럼 sans-serif로 변경하자 폰트가 또 바..........
원문링크 : CSS 폰트 패밀리 속성
![[제태크/주식] 미국주식 ETF - DIA (다우존스지수)](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMDNfMTk5/MDAxNTgwNzM2MDkzOTcx.sGK-NbS9rOjlOiKeqhqphO9yP2nQJSAyLriV2zwKd_Mg.v3DAUw1N0gC54ABjG-V8CuClB0X3kiBSX2sRRA1wDqkg.PNG.sunsunny28/image.png?type=w2)



![[재테크/기업분석] 버진 갤럭틱 (Virgin Galactic) - 우주 관광 산업](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MzFfMjg0/MDAxNTkwOTAxNjQwNjA4.gZwjRjLw9-_6BKxWaNHDMg9rLAEQ3i6634nyQT0TGskg.Hd9LlvDYngA_0R4cwGBALaAzx97BgxcXXxwc7H6vP6sg.PNG.sunsunny28/image.png?type=w2)

![[재테크/미국주식] 미국주식 ETF - CLOU (클라우드 IT 산업)](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MjlfNzMg/MDAxNTg4MTM3MzQ1MDYw.zu2yfrDl-4imGE8N_eKGFnesXGv1HsS45NszH8Krtjwg.Znjaw7-UzTCSq85RkkkIbjXGukLiNFVRg3Wpynpm0rog.PNG.sunsunny28/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티