
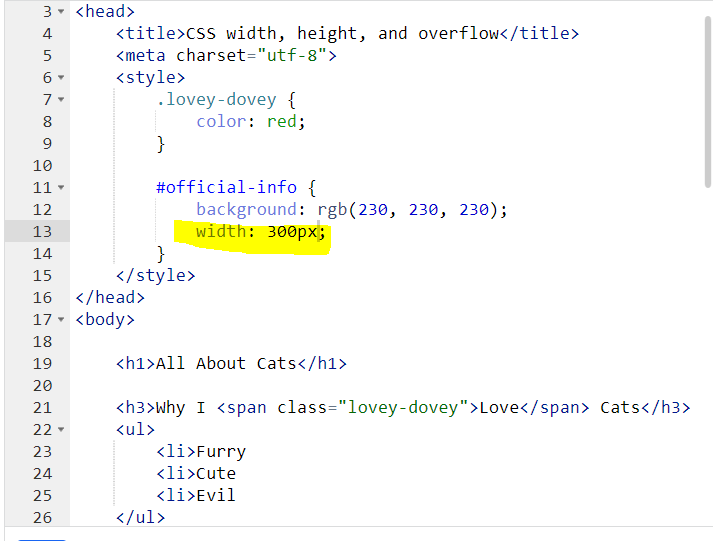
CSS 코딩 width, height, over flowDIv로 잡은 그룹화된 공간을 변형하고 싶을 때는 어떻게 할까?기본적으로 아무런 설정을 안 줬을 때는 주어진 공간의 100%만을 사용한다. 하지만 만약 div로 잡은 공간을 30픽셀만 사용하고 싶다면? 아래처럼 CSS style에서 설정을 변경해 주면 된다. 하지만 이것보다는 퍼센티지로 변경을 하는 것이 더 유용하다. 아래처럼 퍼센티지로 설정하면 전체 width의 70%만을 사용하게 된다. 그렇다면 height도 이런 식으로 변경해 주면 될까?아래는 높이를 180픽셀로 지정해 준 것이다. 그런데 그렇게 지정하니 박스는 180픽셀로 끝나고 텍스트는 겹치고 난리가 났다. 왜 이럴까?이 상황을 바로 오버플로우 Over flow..........
CSS 코딩 너비, 높이, 오버플로우에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS 코딩 너비, 높이, 오버플로우

![[후기] 종로 5가역 - 육회자매집 (광장시장)](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MDFfMjQ2/MDAxNTg1NzM0NzQwOTIz.0z6CCis32KDj59ZQNk1jgKOGyWUGRXVEB82BC2hGDAUg.K9wr6ItD8fkydwoJhQyIjqVUI4XFgWiDI1NYhGB5kysg.JPEG.sunsunny28/KakaoTalk_20200401_185018846_03.jpg?type=w2)
![[기사스크랩] 스페이스 X의 민간 최초 유인 우주선 발사 딜레이](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjhfNjYg/MDAxNTkwNjQyOTkxMzk5.-tslxY2fyjFgIPX4BJA_CVTh30TpeEOtPp3czdaBcSYg.5LhxeRFEaj8jcy65WI5vnIZQrCR4ncfwNKJvJvaWl8Yg.JPEG.sunsunny28/pixup_KAMEPICSTUDIOS_1589538572877.jpg?type=w2)

![[후기] 가평 아난티 펜트하우스 - 실내](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMTBfNzQg/MDAxNTgxMzIyNzg4MDc3.tslLnJoPHZY872sxXeunWYvzmwQfyewe1WpnpQRYsDkg.YFLyDZKZhbBN34fKvAQRIGALNvMbsCvXlTq32th1cxcg.JPEG.sunsunny28/KakaoTalk_20200210_171627459_05.jpg?type=w2)

![[재테크/주식] 미국 ETF - VOO (S&P500) - 업데이트](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjRfMjg3/MDAxNTkwMzI5MDU5OTQ0.Zsrz7bGhdh5-e9r9oN6DCx0mVVS5kx9GPZs3QzQj-5Eg.Mmt_CyexHYxbPodzt4adCYWWJoCDlThpCMJvFc4QvXsg.PNG.sunsunny28/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티