
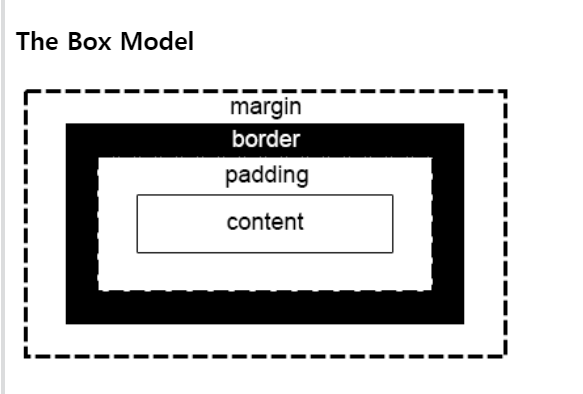
CSS 박스 모델 이전 수업에서는 CSS의 DIV 태그가 박스 형태로 속성을 부여하는 것을 보았다. 하지만 실제로는 CSS는 모든 것을 박스로 규정한다. head 태그도, body 태그도 모두 보이지는 않지만 박스 형태인 셈이다. 모든 박스는 아래와 같이 4 파트가 있다. CSS를 사용하여 margin, border, padding을 변경할 수 있는 것이다. Margin아래와 같이 margin에 15px이라는 값을 넣어줘보자. 사진에서는 잘 보이지 않지만 margin이 생기며 box가 우측으로 조금 밀려났다. 테두리의 margin이 생긴 것이다. 만약 상하좌우에 다른 margin 값을 주고 싶다면 위부터 시계 방향으로 값을 넣어주면 된다. (상, 오, 하, 왼)코드가 약간 더 길어지겠지만 만..........
CSS 코딩 - 박스 모델, Box model (margin, border, padding)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS 코딩 - 박스 모델, Box model (margin, border, padding)
![[재테크/용어] CFD 차액결제거래 / Scalper 스캘퍼 / TRS 토탈 리턴 스왑](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjRfMjU4/MDAxNTkwMzI1MDAyMDU4.qfkIw-6nSMZJLCcPayveoxn-TTRukyjHF_zZB_mCD5gg.Faa7Pnb0zVDEyOzzTPwWhQTbM5uNU2x7O5n6GgV0vRkg.JPEG.sunsunny28/pixup_yeehrk99_1590071948573.jpg?type=w2)



![[재테크/미국] 미국 주식 ETF - GLD(금 ETF)](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMTVfMjU4/MDAxNTgxNzY2NzMzMjU2.aUTamjGGM8T_4XIg-F7MuZPLrMm0QEi8OSriF5xFjhMg.tbk08-UYq6752HmViTKvHMlf3WNSvbRaIvXcSoxBw_wg.PNG.sunsunny28/image.png?type=w2)
![[세금/금융소득] 해외주식 양도소득세 직접 신고하기 + 지방소득세 신고 방법](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MTFfNzkg/MDAxNTg5MTcwMzQ4MjMx.HRtH5gxA-WUKqq73amTIJOH0lbsn41CLR2rIlGWS6pkg.T8UGJj9AusStHwqoy-lUiwWzh5pjKIwUizfoRK2zlTAg.PNG.sunsunny28/image.png?type=w2)
![[재테크/기업분석] 버진 갤럭틱 (Virgin Galactic) - 우주 관광 산업](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MzFfMjg0/MDAxNTkwOTAxNjQwNjA4.gZwjRjLw9-_6BKxWaNHDMg9rLAEQ3i6634nyQT0TGskg.Hd9LlvDYngA_0R4cwGBALaAzx97BgxcXXxwc7H6vP6sg.PNG.sunsunny28/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티