
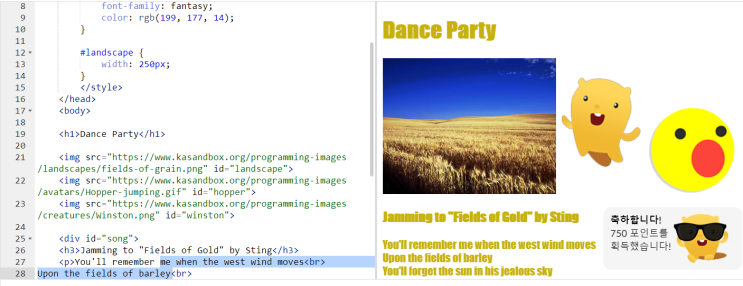
CSS - Position property 지금까지는 CSS를 이용해서 텍스트나 이미지가 나열되도록 배열하는 것을 배웠다. 오늘 배운 것은 CSS를 이용해서 위치를 좀 더 다이나믹하게 조정하는 방법이다. CSS position property를 활용하면 이미지와 텍스트가 겹치거나 위에 오도록도 조정이 가능하다. 아래를 보면 이미지와 텍스트가 컴퓨터에 설정된 대로 위치한 것을 볼 수 있다. 이것을 static 혹은 normal positioning이라고 한다. 이 말은 이미지들은 왼->오로 배열되고, block element(헤더, 문단 등등)은 위->아래로 배열된 다는 뜻이다. Position: relative아래에서 보면 position을 relative로 설정한 것을 볼 수 있다. 여기서 relative라..........
원문링크 : CSS 코딩 - 위치 (Position property)


![[미국주식] 중기 국채 ETF - IEF 업데이트](https://mblogthumb-phinf.pstatic.net/MjAyMDA2MTBfMjI0/MDAxNTkxNzcwMTA1NzA4.ljOJBwwhJVGXzJTEOe2XNV67cjuwmjLLNvEm0MbM-Rgg.3htiQX5TrQIU4aat_D2a4oEDsWCrGSD-kG7z5_ndDIsg.PNG.sunsunny28/image.png?type=w2)
![[코딩] Eclipse Day 1](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MDFfNTUg/MDAxNTg4MzE1Nzc4NzI3.mt4DGRZvAKlWOpQl9HxZei_nhURcYAH9v_taF8cZfl8g.GLiuPxITwurLWRWyx6ZqqVY3G6Ek3s17Tcf9mBzoLgUg.PNG.sunsunny28/image.png?type=w2)




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티