
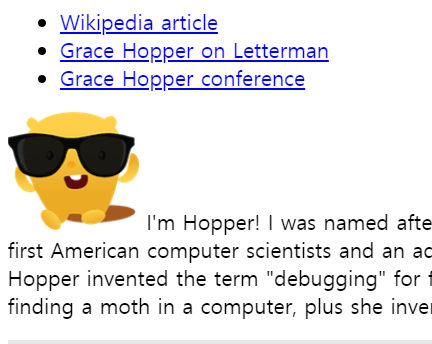
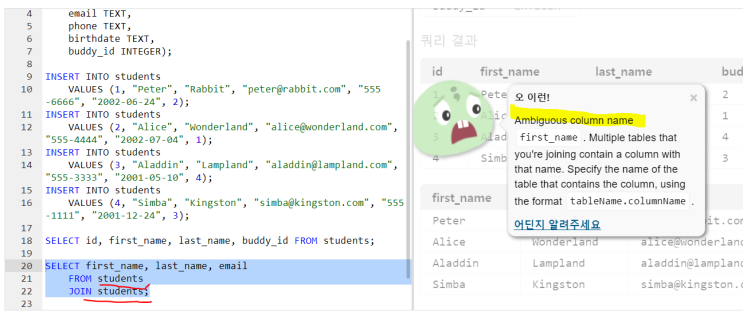
CSS 코딩 - Float PropertyFloat은 element가 다른 element 사이에서 유동적으로 위치할 수 있도록 해주는 방법이다. 마치 신문에서 텍스트가 이미지를 감싸고 있는 것처럼 하기에 적합하다. 지금은 다람쥐가 텍스트 옆에 있을 뿐 감싸여 있지 않다. 어떻게 하면 float 할 수 있을까?CSS 스타일 태그에서 Float을 설정해 주었다. float을 설정할 때는 left로 할지 right로 할지를 결정해 줘야 한다. 아래에서는 left로 설정하였고, 옆에 그림에서 다람쥐가 텍스트에 감싸진 것을 볼 수 있다. 꼭 이미지가 아니더라도 float 하게 할 수 있다. 아래처럼 링크들을 float 할 수 있도록 설정했다. 하지만 이 경우 right이라고 정해주는 것만으로는 wid..........
CSS 코딩 - Float, Clear 적용하기에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS 코딩 - Float, Clear 적용하기
![[세금/금융소득] 미래에셋 양도소득세 과세자료 요청](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MDZfMjY5/MDAxNTg4NzI4OTU0NDI5.MppGbm0RPo9SYfBOgFgjLKxh0LUyOzlDQXZ8lvO3k5Qg.84DsrgqIfrtVfqjKKV4rRT-yz41gievA3tOmX92jk88g.PNG.sunsunny28/image.png?type=w2)






![[재테크/미국주식] 미국주식 ETF - VWO (이머징 마켓)](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MTRfNzUg/MDAxNTg2ODY2MDYwNTg2.qTd0YlyhX-9KRxsb-Y49VRtXySRpNn_4GKqd44blH-wg.UZxw5oTvDTQfAp2yBrc88lP7V3C0RyiCOuHN0iIyUQcg.PNG.sunsunny28/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티