
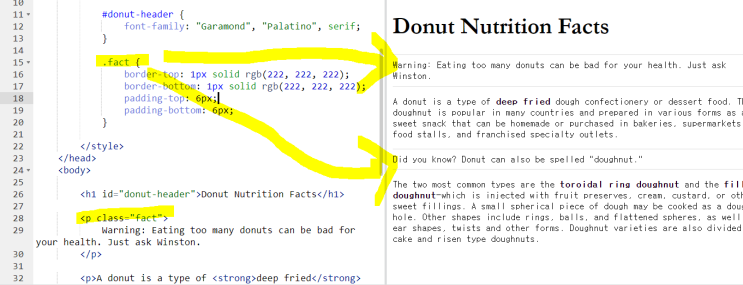
CSS, using multiple classesCSS는 원하는 만큼의 태그를 달 수 있다고 한다. 이번 수업에서는 도넛에 대한 글을 "경고(warning)"부분만 빨간색으로 표시하려면 어떻게 할지에 대해서 배웠다. 아래에서 보면 현재 선생님이 one line인 글들에는 class "fact"를 부여한 것을 알 수 있다. 그래서 style에서 설정한 fact는 저렇게 border가 설정되어 있다. 하지만 만약 fact 안에 글자색 red를 설정한다면 warning이 아닌 부분까지 빨갛게 변경이 된다. 이 경우 빨간색으로 변경을 원하는 fact, warning 안에 새로운 class를 부여함으로써 원하는 곳에만 색깔을 설정할 수 있다. 아래에서 보면 p 태그 안에 원래 있던 fact ..........
원문링크 : CSS 코딩 - 클래스를 여러 개 사용하는 방법



![[재테크/주식] 한국 주식 ETN - 삼성 레버리지 WTI 원유 선물](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MTZfMTIw/MDAxNTg3MDAyNDk5NDg4.NnaNQDGjc81Byl-pY3ikVm9ubtoxuTUMgYUQ15Mztp8g.64dJv6EejskUrOac4Fi05bSgPTbQ2uNXCbL-f96X5fgg.PNG.sunsunny28/image.png?type=w2)
![[코딩] Array + while 문](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MTFfMjI4/MDAxNTg5MTc4OTU0MjMy.SnEVpe98HToNvYfDwuYjVOfW6HY_nPRj9oyN_7SQ-Vwg.jv5wVwclRu3skXn1dTnuGdin6ljKsITIsHYLKwBGsmEg.PNG.sunsunny28/image.png?type=w2)
![[후기] 강남역 -교대이층집 강남 CGV점](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MTBfNzUg/MDAxNTg5MTA1MTY2MjQx.NrXHF91FoxZKlmYXmW02yHJ7Q3BfzpiT9IUpp_utq7cg.g9hIEoN_Qz7zVMH6TNrGnQN_TdsAitFa3vpLRQ1WauEg.GIF.sunsunny28/KakaoTalk_20200510_190232139.gif?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티