
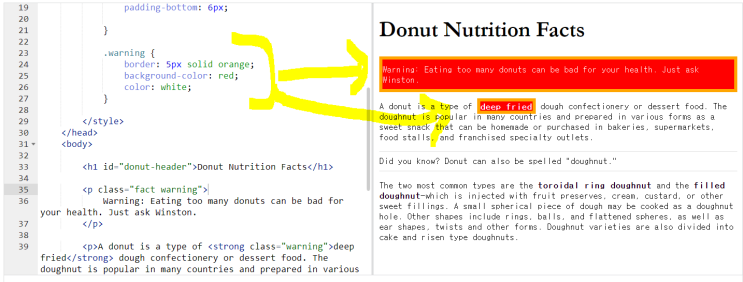
코딩 공부한지 너무 오랜만이지만 필요성을 느껴서, 다시 시작하는 중... 칸아카데미 만큼은 다 들어야지. CSS 클래스와 태그 선택자 결합 지난 수업에서는 특정 태그에 특정 스타일이 부여되도록 하는 법을 배웠다. 그런데 만약 같은 태그가 있더라도 일부에만 붙게 하고 싶다면? 예를 들어서 paragraph와 특정 단어에 똑같이 warning이라는 태그를 줬다고 생각해보자. 그럼 한번에 두군데 모두에 서식이 적용된다. 하지만 만약 paragraph에만 적용되게 하고싶으면? 그러면 앞에 P.라고 적어둔 후 서식 적용을 해주면된다. 아래처럼 paragraph에만 적용하도록 하면 property가 paragraph에만 적용되는걸 볼 수 있다. 만약 h2에 적용하고 싶다면..........
CSS 클래스와 태그 선택자 결합, 하위 선택자에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS 클래스와 태그 선택자 결합, 하위 선택자

![[재테크/이슈] 코로나 치료제로 관심받는 길리어드의 "렘데시비르"란?](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MTdfMTU2/MDAxNTg3MTMyNTM1Nzc5.bNw0YxwKWyYVK76uCt6rGhJTjeDT6rfyLg3Mk1yYUikg.KF3mesB125PeHM10DaLqd3A32OijqB-Tz-2uPRqJQk8g.JPEG.sunsunny28/pixup_redwolf_1578359974077.jpg?type=w2)
![[후기] 압구정 로데오역 - 커피 헤븐/헤븐몰/Heaven](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjZfMzcg/MDAxNTkwNTAwMzE1MzI5.fMKniQC3nlKpUgSoH3fiyF30cwiVR22Et42JsdTroCsg.RJKqNHg72BBfAqIlIngAC4VCG488t8LddLIdMafTh6og.JPEG.sunsunny28/KakaoTalk_20200526_180207133.jpg?type=w2)


![[재테크/주식] 미국 ETF -IVV (S&P500) - 업데이트](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjBfMTU3/MDAxNTg5OTU0NzQ5NTAz.xmkoilUyQtMycb4qwoO_dN9Xa0030uvNKO_McUILyw0g.pgLd2YazdYP2vF9AC36XtSbsK36Sshw0NiLgoYyjaV4g.PNG.sunsunny28/image.png?type=w2)
![[기사스크랩] 기업 자금난 해소를 위해 회사채와 CP 직접 대출에 나선 한은](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjJfMjM5/MDAxNTkwMTEyMDA0NjIx.8qCDgU16888gnPQdTyDIqBZOFu8EXs5Gh8vo_r5H3h0g.LDyWxdECjUDsq4-Zhxrs4ciXJx81VZCRpQXKXUuhpo4g.PNG.sunsunny28/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티