![[CSS] float 문제 왜 overflow:hidden 으로 되는가? [CSS] float 문제 왜 overflow:hidden 으로 되는가?](https://mblogthumb-phinf.pstatic.net/MjAyMTAzMDFfMjEy/MDAxNjE0NTMwODY3MDg2.z0N-pJ0MD_-WaHDdJhD5xuJYHEqtzHQS0XdXq91h9IMg.yFxqljtl1FXiYBbLPc-8Ip8_8CHddD-4YbCWcR4609og.PNG.suyoung154/image.png?type=w2)
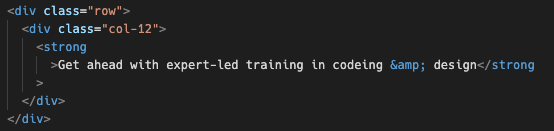
css에서 float 이용하여 가로배치를 하곤 합니다.하지만 아래 그림과 같이 스타일이 와장창 개판되는 경우가 있죠.이 방법을 해결하기 위해 흔히 두 가지 방법을 쓰곤 합니다.1. 부모 요소에 overflow:hidden을 준다.2. clearfix, 부모 요소 뒤에 가상요소를 생성 후 clear 적용처리를 하면 아래와 같이 고쳐집니다.이 방법 중 첫번째 방법이 왜 되는가?라는 의문에 살짝 찾아본 결과 아래 문서를 발견할 수 있었습니다.MDN Block formatting context 관련 문서 링크해당 문서를 보면 block formatting context라고 하여 CSS 랜더링 하는 방법?원리?에 대한 설명이 나옵니다.1. BFC는 자신이 포함하고 있는 float 된 요소들을 강제로..........
[CSS] float 문제 왜 overflow:hidden 으로 되는가?에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : [CSS] float 문제 왜 overflow:hidden 으로 되는가?


![[공유] 순천만 나홀로 여행~!!](http://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티