
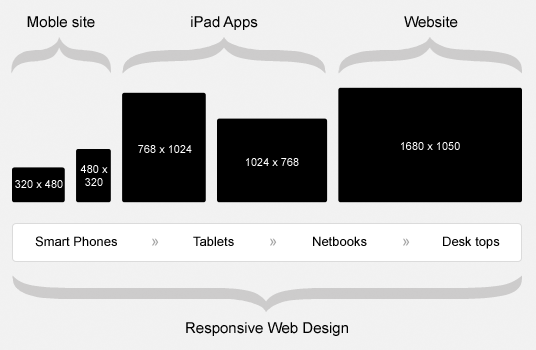
px to rem 꿀팁 사이트: https://codebeautify.org/rem-to-px-converter 낮은 해상도의 PC, 태블릿 가로 : ~1024px = 64rem 테블릿 가로 : 768px ~ 1023px = 48rem 모바일 가로, 태블릿 : 480px ~ 767px = 20rem ~..
기기별 해상도 - 반응형 웹 설정하는 법 (@media)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 기기별 해상도 - 반응형 웹 설정하는 법 (@media)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티