
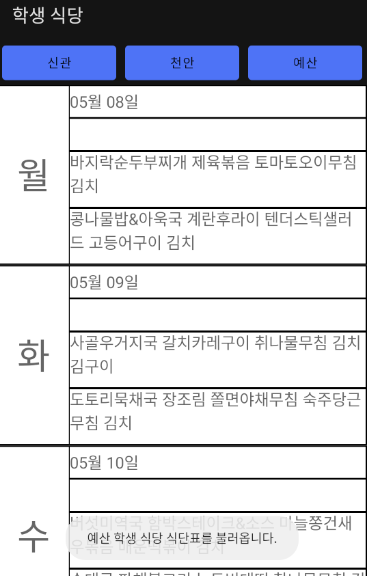
코틀린을 이용해 안드로이드에서 웹페이지를 크롤링 하여 데이터를 보여주는 앱을 만드는 방법에 대해서 설명하고자 한다. 나는 학생 식단표를 만들기 위해 학교 홈페이지에서 식단표를 보여주는 웹페이지를 크롤링 하였다. 해당 코드 위치는 월요일의 식단 정보를 담고 있는 <td> 태그 위치이다. 현재 해당 td 태그는 table 안에 있으므로 처음에 table 정보를 추출한다. table 정보 추출 코드 val url = "https://www.kongju.ac.kr/kongju/$value/subview.do" val document: Document = Jsoup.connect(url).get() // 크롤링할 테이블 선택 val tables = document.select("table") $value 부분은 매개변수를 이용해 해당 주소의 번호를 받을 수 있도록 지정해놓았다. 직원식당의 주소 번호 "신관" to "13156" "천안" to "13158" "예산" to "13160" tabl...
원문링크 : 코틀린 안드로이드 앱 크롤링








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티