
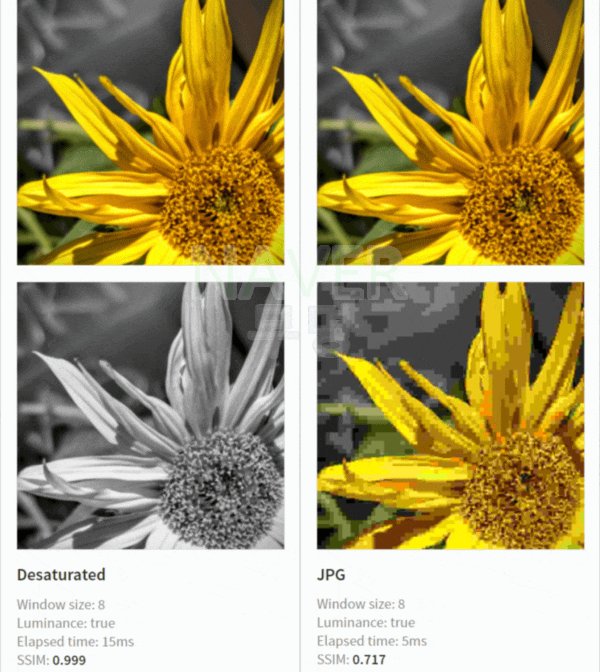
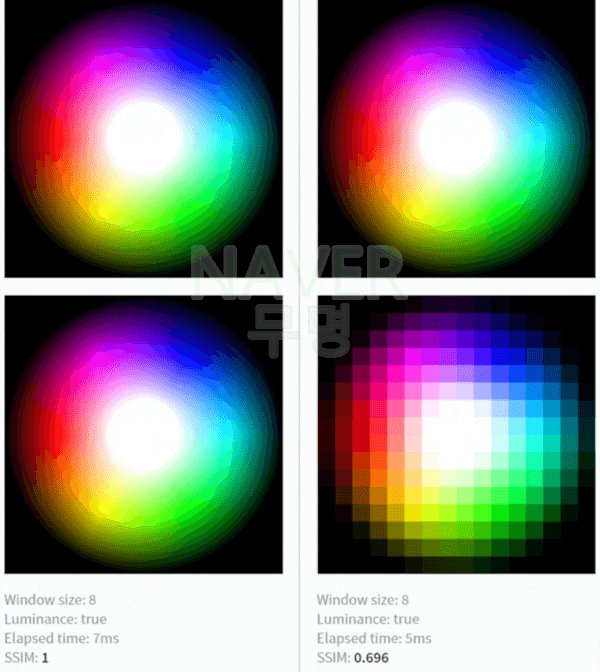
2022.10.03) SSIM을 소수 세 자리까지 보여주었던 사이트를 약간 수정하여 다섯 자리까지 측정한 후 반올림했습니다. 세 자리까지 측정하였을 때 동일값이었던 결과들을 비교할 수 있게 되어 변경점이 있습니다. 이번에는 실생활에 그다지 쓰이지 않겠지만 재미있는.. 글을 준비했습니다. 바로 SSIM을 이용하여 이미지 품질을 확인하는 것입니다. 손쉬운 이미지 압축으로 용량 줄이기! Squoosh(+WebP, AVIF 변환) 이번에는 이미지 파일 압축 사이트를 소개하려합니다. 그 전에 WebP와 AVIF에 대해서 약간 이야기해... blog.naver.com 얼마 전 Squoosh를 이용해 이미지를 압축하는 방법에 대해 소개했었습니다. 그리고 MozJPEG, WebP, AVIF로 압축한 결과 파일끼리 비교도 했었습니다. 글을 다 쓰고보니 무엇이 나은 지는 사람마다 다른 것이 아닌가하는 생각이 들었습니다. 그래서 압축 결과 원본에서 화질이 얼마나 손실되었는지를 확인, 이미지 품질을 측정...
#AVIF
#이미지포맷
#이미지용량
#이미지압축
#사진화질
#고화질
#WebP
#SSIM
#squoosh
#mozjpeg
#JPG
#이미지화질
원문링크 : 압축, 변환한 이미지 SSIM 측정으로 화질 확인!(JPG, WebP 그리고 AVIF)


![[NDS에뮬레이터]DraStic DS Emulator](https://mblogthumb-phinf.pstatic.net/20130811_58/wjdrk1225_1376224509432KyL6D_PNG/DFG_2013-08-11-20-47-10.png?type=w2)



![갤럭시 버즈 프로 실버 개봉기[착용샷 비교, 다스베이더 케이스 사은품]](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMTZfMTc5/MDAxNjEwODA3MzYwNDYw.jdec1a3AyJ9wbnD-qyK7bMbet_YfTLOxcTBkFCvlK_Mg.Po4Yebc2wJwrZYoHl32aeMG3RvW4umk_bfsTjS3O1tog.JPEG.wjdrk1225/20210116_175959.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티