
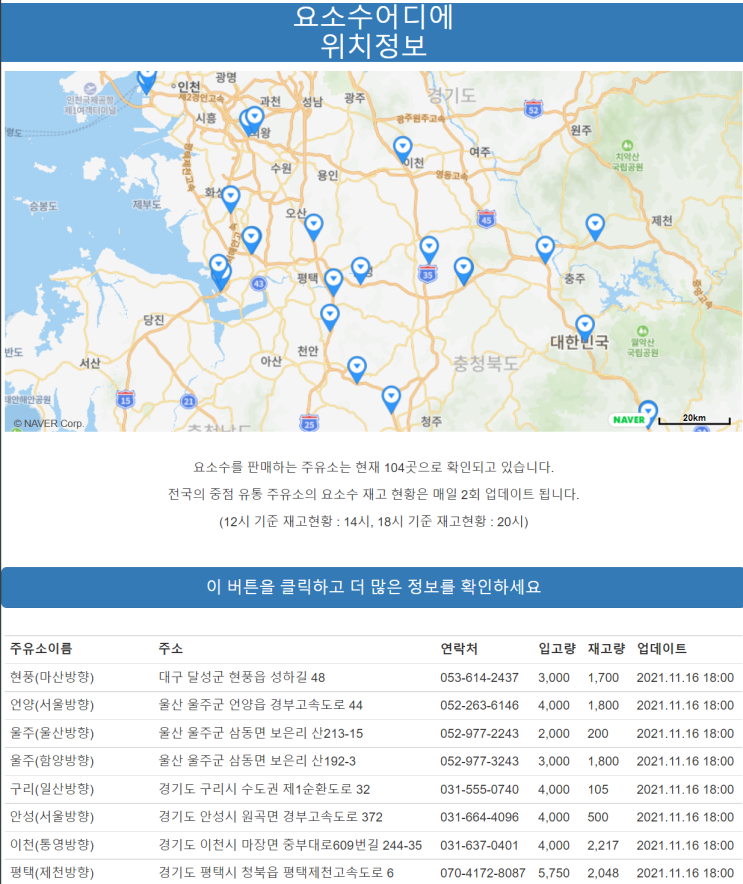
요소수 재고 확인하는 사이트 만들었어요 공공API에 접속했는데 요소수 정보를 API로 주길래 바로 만들어봤어요. 이전에 백신맵을 만든적이 있어서 그소스를 살짝 수정해서 바로 사이트를 만들어봤습니다. https://infotamgu.kr/yososu.html 요소수어디에 위치정보 전국의 중점 유통 주유소의 요소수 재고 현황은 매일 2회 업데이트 됩니다. (12시 기준 재고현황 : 14시, 18시 기준 재고현황 : 20시) 이 버튼을 클릭하고 더 많은 정보를 확인하세요 infotamgu.kr 파이썬으로 API를 받고 만들어도 가능한데 실시간으로 API정보를 받고싶어서 JS(java script)를 이용해서 만들었습니다. 공공데이터에서는 주유소이름 주소 연락처 입고량 재고량 업데이트시간 위도 경도 정보를 줍니다. 해당정보를 웹사이트로 구현했구요 웹뷰앱으로 만들어보려고 하는데 플러터(flutter)를 사용해서 해보려고하는데 자꾸 안되네요 ^^;; 다른 방법으로 앱개발을 해봐야겠습니다....
#JS
#요소수
#파는곳
원문링크 : JS 요소수 파는곳 재고 확인하는 사이트 만들었어요




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티