
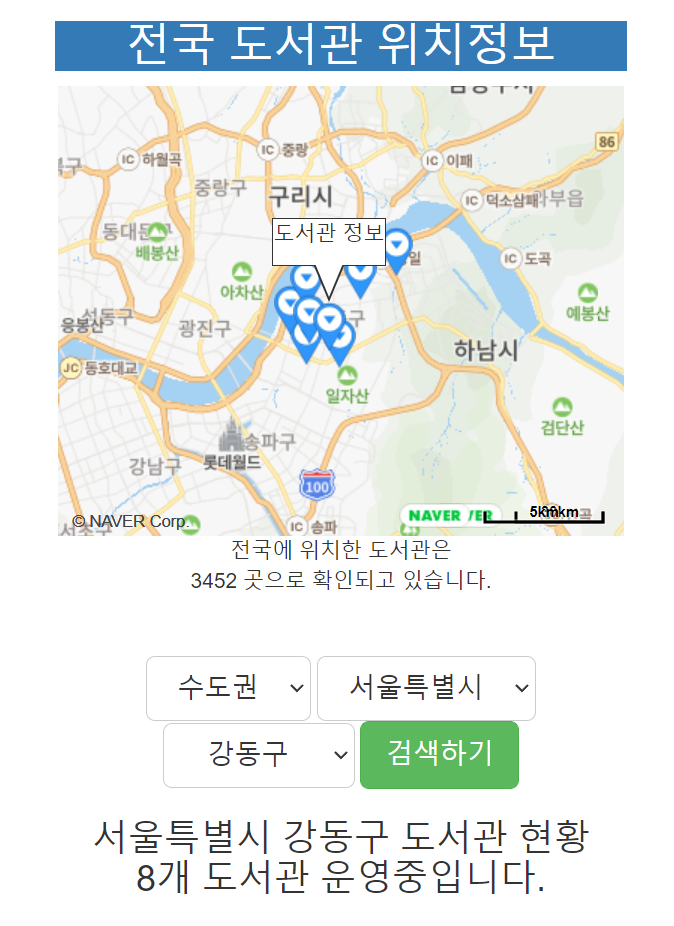
자바스크립트 시군구 선택 select 박스 자바스크립트로 만드는 시군구 select 박스 예제 입니다. 틀린부분 수정해서 사용하면되고 원본은 이분 블로그를 참고 했습니다 (https://myhappyman.tistory.com/215) 이번에 도서관 위치정보 사이트를 만들면서 시군구 표현을 하려고 하는과정에서 많은 어려움을 격고 있었는데 정말 깔끔하게 동작해서 너무 만족 스럽습니다. $(function(){ areaSelectMaker("select[name=addressRegion]"); }); var areaSelectMaker = function(target){ if(target == null || $(target).length == 0){ console.warn("Unkwon Area Tag"); return; } var area = { "수도권" :{ "서울특별시" : [ "강남구", "강동구", "강북구", "강서구", "관악구", "광진구", "구로구", "금천구", "...
원문링크 : 자바스크립트 시군구 선택 select 박스




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티