
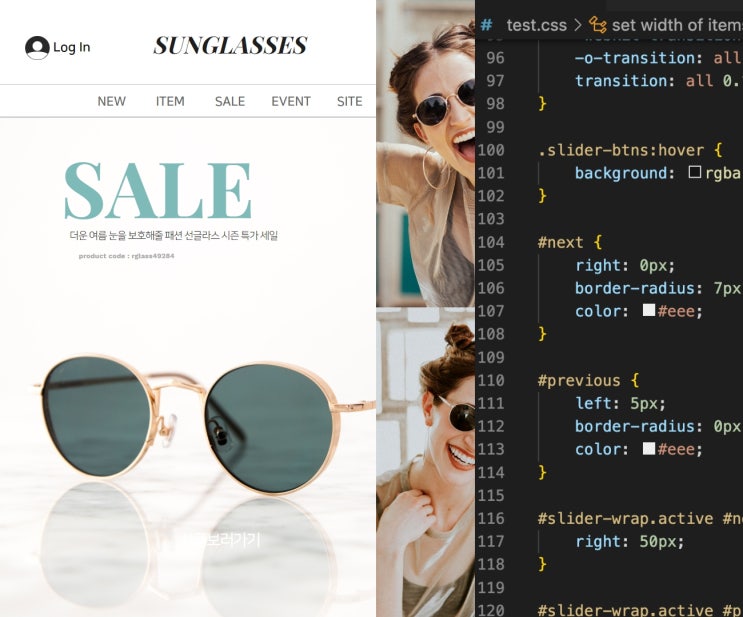
안녕하세요 이제 싱그러운 봄날이 지나가며 꽃향기도 약간씩 줄어들 고 있습니다. 대신 날씨가 많이 따뜻해져서 외출 할때마다 기분이 좋아요 ㅎㅎ 오늘은 코딩 중에서도 웹페이지 디자인을 자신이 원하는 방향으로 꾸밀 수 있게 도와 주는 CSS 기능 중에서 미디어 쿼리에 대해서 설명을 하겠습니다. 과거와 달리 요즘엔 모바일의 이용률이 굉장히 높아지고 있습니다. 결국 점점 클라이언트들이 데스크톱만 이용하던 환경에서 이젠 모바일 환경으로 많은 유저 계층이 넘어간 것인데요 개발자 및 웹 퍼블리셔 또한 이런 니즈에 알맞게 웹페이지를 모바일 환경과 데스크톱 등 다양한 환경에서 반응형으로 고객이 보기 좋게 만들어 줄 필요성이 높아지고 있습니다. 여기서 css 미디어 쿼리는 올바른 방향성을 제시하고 있는 기능중 1개입니다. Hello CSS media qurey 미디어 쿼리는 CSS(Cascading Style Sheets)의 기능으로, 웹 개발자는 사용자 장치 또는 뷰포트의 특성에 따라 요소에 다양한 ...
#css
#웹퍼블리셔
#웹디자인
#웹개발
#반응형페이지
#반응형웹
#반응형css
#미디어쿼리를
#미디어쿼리
#디자인
#css기능
#코딩더지
원문링크 : 반응형 홈페이지를 위한 CSS 미디어 쿼리





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티