
.ellipsis{ white-space:nowrap; text-overflow:ellipsis; /* IE, Safari */ -o-text-overflow:ellipsis; overflow:hidden; -moz-binding: url('ellipsis.xml#ellipsis'); }
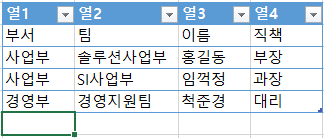
HTML 객체의 넓이보다 text의 길이가 길어졌을 경우 ... 처리 방법 (ellipsis)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : HTML 객체의 넓이보다 text의 길이가 길어졌을 경우 ... 처리 방법 (ellipsis)




![[chrome] 사이트에서 입력창에 자동완성 입력 목록 지우는 방법 [chrome] 사이트에서 입력창에 자동완성 입력 목록 지우는 방법](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlUXP5%2FbtrtgsgqMzz%2FkrTSbOHSSEQhgR3XJlW6Ek%2Fimg.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티