
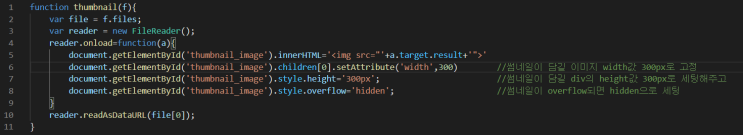
6: 이미지는 div('thumbnail_image') 하위요소에 들어가기 때문에 children으로 접근 7~8: 이미지가 아닌 div에 height를 주고 overflow:hidden을 한 이유 =>이미지에 height를 주면 비율무시하고 강제로 height값에 맞춰 이미지가 늘어나거나 줄어들어서 보기 흉함 =>그래서 이미지에는 width만 주고 길이가 넘치면 hidden처리하고 비율 유지하려고 했음 나중에 또 잊어버려서 구글 찾을까봐 메모함...
이미지 등록 후 썸네일 보여주기/썸네일 크기 조절에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 이미지 등록 후 썸네일 보여주기/썸네일 크기 조절






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티