
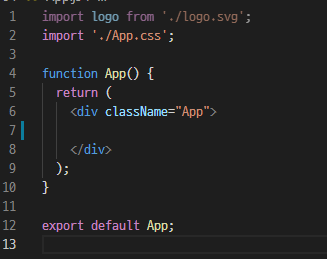
본 블로그 글은 아래의 강의(코딩애플 님의 강의)에서 배운 내용을 토대로 진행을 합니다. App.js 필요 없는 내용 지우기 App.js에서 필요 없는 내용을 지워보도록 하겠습니다. 아래와 같이 수정하시면 되겠습니다. return 안에 나가는 평소에 html을 하던 것처럼 코딩을 하면 됩니다. html처럼 보이지만 해당 문법은 JSX입니다. html에서 css를 주기 위해 class를 사용하지만, 리액트에서는 className을 사용합니다. JSX도 하나의 문법이기 때문에 class는 예약어로 지정이 되어 있습니다. 그래서 className으로 사용을 합니다. import에서는 같은 경로에 App.css라는 css 파일이 있는 것을 볼 수 있습니다. 그러면 여기서 디자인을 하면 되겠습니다. Navbar 만들기 영상을 보고 직접 작성하시는 걸 추천합니다. (영상 : 5분 3초) - App.js - function App() { return ( <div className="App"> <...
#React
원문링크 : React 02- 블로그 만들기(상단 바)

![Python 기초 11: 문자열 활용-3 [ isdigit & isalpha & isalnum & islower & isupper & isspace ]](https://mblogthumb-phinf.pstatic.net/MjAxODA2MTlfMTg3/MDAxNTI5NDEzNDkwNDky.WKKgGO66W7EB-VwtkqnZxngvnsX92qBmSPpR9Vb8RXYg.ZTQKO6JXwKdZtIY9npz7ERW_aI5L9c2ylFz-MRliEfsg.JPEG.zlatmgpdjtiq/bandicam_2018-06-19_22-04-43-801.jpg?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티