
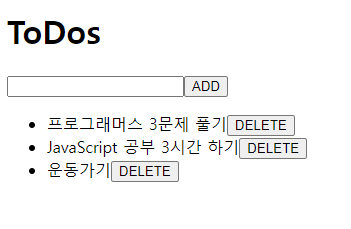
전체 코드 <!-- todo.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=chrome" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/redux/4.1.2/redux.js"></script> </head> <body> <div id="root"></div> <script src="./todo.js"></script> </body> </html> // todo.js const $root = document.getElementById("root"); const $h1 = document.creat...
#Redux
#Redux연습
#todo
#VanillaJS
원문링크 : Redux - ToDo(Vanilla JS)




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티