
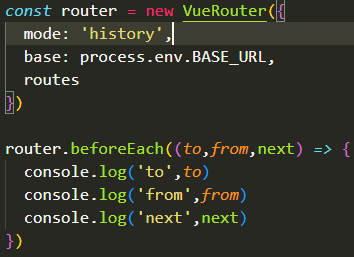
참고 NAVER Maps API v3 NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다. navermaps.github.io 시작 아래의 스크립트를 적용시킨다. YOUR_CLIENT_ID에는 발급받은 key를 넣는다. <script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?clientId=YOUR_CLIENT_ID&submodules=panorama"></script> 요소 생성 파노라마를 생성할 요소를 하나 만든다. 선택한 요소에 파노라마를 적용한다. const roadViewRef = useRef<HTMLDivElement | null>(null); var pano = new naver.maps.Panorama(roadViewRef.current, panoramaOptions); <div css={roadView} ref...
#React
#typeScript
#네이버맵
#리액트
#맵API
#지도
#타입스크립트
#파노라마
원문링크 : 네이버 맵 API - 파노라마 생성


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티