
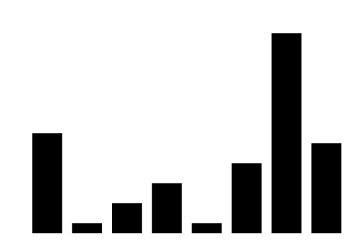
기본 <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>D3</title> <script src="https://d3js.org/d3.v7.min.js"></script> </head> <body> <svg width="500" height="500"></svg> <script> const sampleData = [100, 10, 30, 50, 10, 70, 200, 90]; const svg = d3.select('svg'); sampleData.forEach((data, index) =>{ svg.append('rect') .attr('height', data) .attr('width'...
#d3
#동적으로변경
#막대그래프
#막대그리기
원문링크 : D3 - 막대 그래프 그리기




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티