
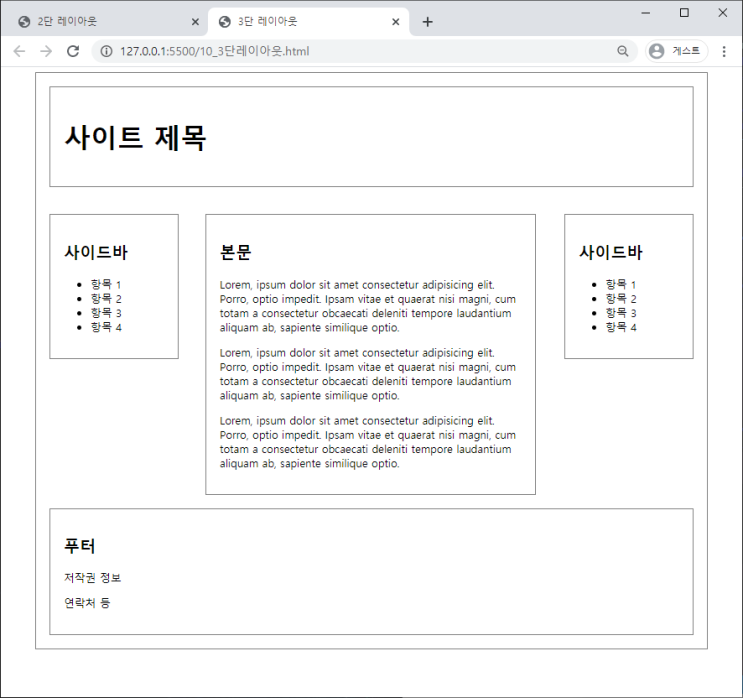
위치 (position) : 요소의 위치를 결정하는 방식을 설정 1) 정적위치(static position) 지정방식 HTML 요소의 위치를 결정하는 기본적인 방식 position 속성값이 static으로 설정된 요소는 top, left, right, bottom 속성값에 영향 받지 않음. 2) 상대위치(relative position) 지정방식 HTML 요소의 기본 위치를 기준으로 위치를 재설정하는 방식. HTML 요소의 기본위치 = 정적위치 지정방식일 때 결정되는 위치 의미. <div class="relative2">상대위치 지정방식2</div> .relative2 { position: relative; width: 200px; background-color: deepskyblue; padding: 20px; left: 300px; top: 100px; /* static position일때의 위치로부터 움직인다 */ } static position 일때의 위치인 왼쪽 빨간 점에서...
원문링크 : CSS(4)



![[1월 20일] 인덕원 동편마을](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMjFfMjIz/MDAxNjQyNzcwNjM5Nzkx.Q-QJLvey3ArEGUtXnYWHUTuQ7FjKcn_00MS-JNjocJ4g.bQSXW9W-uKugCsLvN2IjCAfc_KPvIDzr-hIbEo40EB8g.JPEG.alswjd9074/2.jpg?type=w2)
![[바른웹] 무료 홈페이지 제작](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMjNfMjQx/MDAxNjQyOTExOTk5NDM4.wPPReOI1xvdhvcQn94rLWtuoLuPs3dVTRYoY-zBzizgg.590uUTco_UBDGqc1v0IjQZzzEtcNnLE12MQ2brLlALQg.PNG.alswjd9074/image.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티