
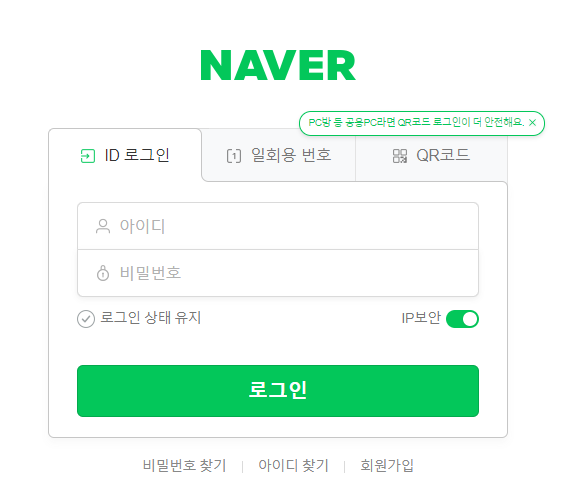
<form> 으로 로그인창 만들기 form은 정보를 제출하기 위한 태그이다. 정보를 제출하는 것의 가장 쉬운 예시는 로그인이다. 우리는 로그인을 하기 위해 아이디창에 아이디를 적고 비밀번호창에 비밀번호를 입력한다. 그리고 그 정보를 서버에 제출해 승인받고 로그인을 한다. 네이버의 로그인창 시작해보자 <form> <input type="text" /> </form> 이렇게 작성하면 이렇게 무엇이든지 입력할 수 있는 입력 공간이 생긴다. 그런데 텅 빈 공간만 있으면, 이 페이지에서 나에게 무엇을 입력하라고 하는지 전혀 알 수가 없다. 여기서 "placeholder"이라는 attribute를 사용한다. <form> <input type="text" placeholder="아이디를 입력하세요" /> </form> 이렇게 작성하면 한눈에 어떤 목적으로 만들어진 공간인지 알 수 있다. 로그인창은 보통 아이디, 비밀번호 입력칸과 로그인 버튼이 있는데, 이를 만들어 보면 <form> <input ...
#form태그
#코딩독학
#로그인창만들기
#로그인만들기
#input태그
#html코딩
#html초보
#html로로그인창만들기
#html로그인
#html독학
#코딩하는법
원문링크 : HTML <form> 태그로 로그인창 만들기




![[백준] 백준 알고리즘 10951번 - A+B - 4 (JAVA)](https://mblogthumb-phinf.pstatic.net/MjAyMzA0MzBfMTY4/MDAxNjgyODUzOTU3OTY4.kgxVQWV3EYcPIuCcUFXbivx1WcOjAw9Jj8wK_t2xYw0g.ZSHeoxBd3jbhkDRdG9cmrZADJvEyG4SqRGm48E8OTZYg.PNG.bcfhlttu/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티