
HTML로만 페이지를 만들 수 있을까? 당연히 만들 수 있다. 그런데 대부분의 페이지는 CSS와 자바스크립트를 추가로 사용한다. 우선 HTML만 사용한다면 디자인이 매우 별로일 것이고, 그냥 무언가를 출력하거나 기본적인 기능밖에 없는 페이지만을 나타낼 것이다. 여기서 디자인을 꾸며주는 역할을 하는게 CSS, 페이지의 기능을 하게 만들어 주는 것이 자바스크립트이다. HTML로만 만들어본 코드 정리 페이지 여기서 홈페이지를 조금 꾸며보고 싶어서 CSS를 내 HTML 문서에 연결하는 방법은 두 가지가 있다. 1. <style> 태그를 사용해서 HTML 문서 안에 삽입하기. <style> 태그는 </style>로 닫고, <body>가 아닌 <head>의 구성요소이다. <head> <style> CSS 코드 </style> </head> 이런식으로 HTML 문서 안에 작성하는 방법이 있다. 나머지 하나는 별개의 CSS 파일을 만들어 HTML과 연결해 주는 것이다. 거의 대부분 우리가 접하는 ...
#CSS
#CSS기초
#CSS쓰는법
#href
#HTMLCSS연결
#link태그
#rel
#stylesheet
#style태그
원문링크 : HTML에 CSS를 적용하는 두 가지 방법


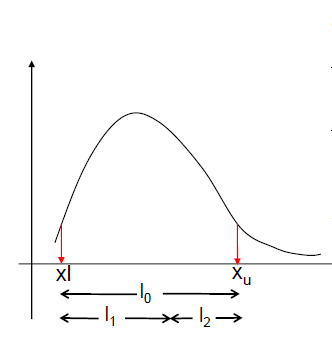
![[수치해석] 라그랑주 보간법(Lagrange Interpolation)](https://mblogthumb-phinf.pstatic.net/MjAyMzA0MjlfMTgg/MDAxNjgyNzU5NDAwNTkz.bTwk3fKA8TlBkgJMWiJLbXbPU9tkq-mmxpxnjUCjgyMg.Z85XhcwWnHE-LVs4XXA6G2gSm-sdpU7LuaHRLd2ue2Ag.PNG.bcfhlttu/image.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티