
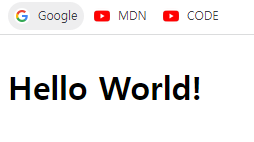
마진(margin) html에서 hello world를 입력하고 출력하면 <h1>Hello World!</h1> 좌측 상단에 딱 붙어서 출력 된 모습 이처럼 기본적으로 정해진 위치에 출력된다. 이제 이 Hello World를 다채롭게 꾸미고 싶다면 CSS를 이용하면 된다. 우선 CSS를 연결해주자. <head> <link href="bcfhlttu.css" rel="stylesheet" /> </head> 그리고 원래의 h2에 아이디를 부여해보자. <h1 id="h2">Hello World!</h1> 그리고 연결시킨 CSS에서 #h2 { margin: 30px; } 을 작성하면? html에 h1이라는 아이디를 부여한 컨텐츠에 마진이 생긴 것을 알 수 있다. margin: 30px; 이라고 작성했는데, 이는 상 하 좌 우 모든 방향으로 30픽셀만큼의 마진을 주겠다는 의미이다. 내가 위쪽으로만 30픽셀만큼 마진을 주고 싶을 때는 #h2 { margin-top: 30px; } 이렇게 ma...
#css
#마진패딩보더
#마진패딩
#html
#css패딩
#css코딩
#css보더
#css마진패딩보더
#css마진
#코딩
원문링크 : CSS 마진(margin), 패딩(padding), 보더(border) 정리

![[백준] 백준 알고리즘 10845번 - 큐 (JAVA)](https://mblogthumb-phinf.pstatic.net/MjAyMzA1MDFfMTQ0/MDAxNjgyOTExNTY4NzM1.2LQjvD4Zl10EOp3Rov3UzSDGLRJpemaFxQA1vLriRJMg.107RN7M4m4EjdCeeib8c2_kbsciXQ_-bNhhTcMga4eQg.PNG.bcfhlttu/image.png?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티