
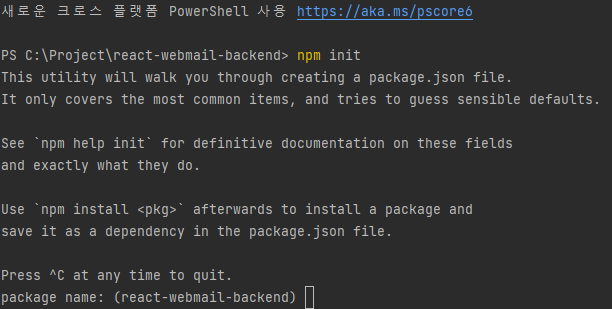
1. package.json 생성 프로젝트를 수행할 디렉토리를 생성한 후, 해당 디렉토리에서 터미널 또는 셸을 열어 다음의 명령어를 입력한다. (Node.js가 설치되있어야함) > npm init [그림 1] npm init - 패키지 이름 입력 package name에는 본인이 원하는 패키지 이름을 입력한다. 필자는 Repository 이름인 react-webmail-backend 를 그대로 사용한다. [그림 2] npm init - 버전 입력 version에는 본인이 원하는 버전을 입력한다. 필자는 0.0.1을 입력하겠다. [그림 3] npm init - 설명 입력 description에는 본인이 원하는 패키지의 설명을 입력하는데, 스킵해도 상관없다. 필자는 간단하게 BackEnd Project For React Webmail을 입력하겠다. [그림 4] npm init - Entry Point 입력 entry point에는 app.js를 입력한다. [그림 5] npm init -...
원문링크 : React WebMail - BackEnd(1) 프로젝트 초기 설정


![2020년도 지방기능경기대회 클라우드컴퓨팅 풀이 [2]](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjFfMjEz/MDAxNjExMjIzMTU1MjIz.yKhZS1WPcIBFUq_cEgXavMKLe3k8jnwKEF64Vtw_Dw4g.ILvWXcEL6hLAKfORUuroDWEbICKT2jbPDPZ8lCkJBoEg.PNG.bi0416/image.png?type=w2)
![2020년도 지방기능경기대회 클라우드컴퓨팅 풀이 [6]](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjZfMjgz/MDAxNjExNjE5MzQ4NTUz.13y1fPAMJYnlTKKWRy3jVqsUO42FkKVNlvfv_V9zOEwg.BkS1FmxHPADpP64tDHig1Og03DsUJlkAoTRd8nm63Nog.PNG.bi0416/image.png?type=w2)


![2020년도 지방기능경기대회 클라우드컴퓨팅 풀이 [8]](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjdfMTAx/MDAxNjExNzA2NDg4Mjkz.yoaILVFxX3n_qmdez1XCyDAghhiOwuTR7f-1_Cp2_OIg.fDwzG7xJurQa-J4V9irVlUAXgyA6wMBwzCs4utg9cuMg.PNG.bi0416/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티