
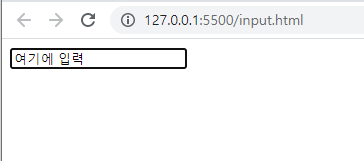
지금까지 출력태그 (코드에 쓰여진 대로 보여주는 것) 에 대해서 알아보았다면 이번에는 입력태그에 대해서 배워볼게요. 입력 태그는 렌더링 이후의 결과물에다가 내용을 새롭게 기입할 수 있는 태그 입니다. 입력태그 input 태그 사용자로부터 값을 입력받을수 있는 대화형 컨트롤(또는 ‘필드’)를 나타냅니다. 기본적으로 인라인 요소이며, 단일 태그입니다. input은 속성 값에 변화를 주어서 각각의 다른 형태와 속성으로 바꿀 수 있습니다. 즉, input의 핵심은 type 속성이에요. type의 값에 따라 입력 요소의 형태나 입력 데이터 유형 등이 달라집니다. 사용 가능한 type은 20여 가지이며, 기본 타입의 값은 text (문자를 입력하는 네모 박스) 입니다. 그럼 가장 기본적인 text 로 사용할 수 있..
원문링크 : 웹 HTML 입문 공부 8. input 입력







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티