
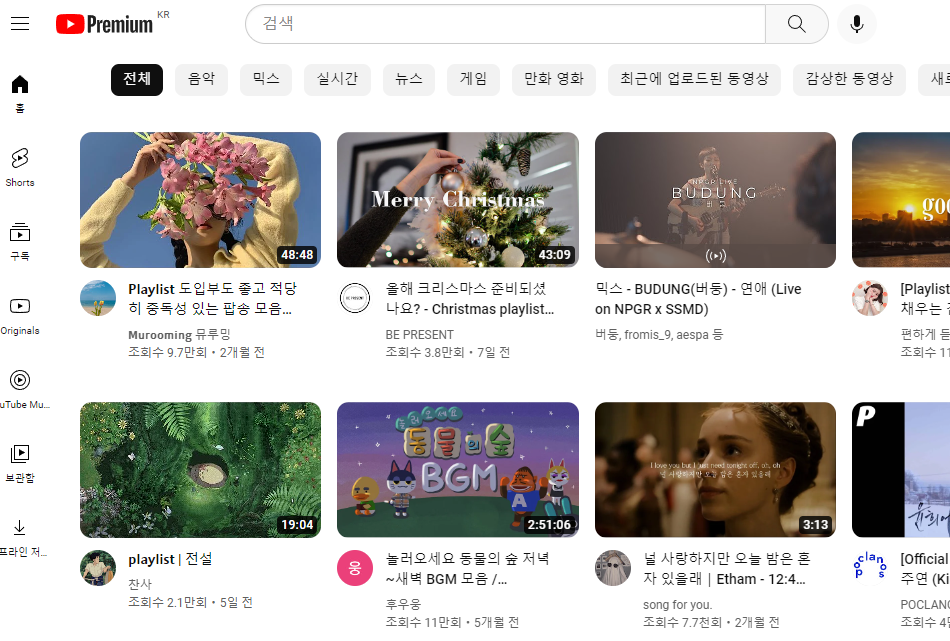
유튜브 화면의 구성을 구현해보는 예제를 작성해봅니다. 유튜브 화면 구성 모델링 유뷰트 홈 화면을 구현하기에 앞서 간단하게 홈의 세 부분을 나누어볼 수 있어요. 이렇게 세 개의 html 을 작성해서 하나의 html 으로 만드는 작업을 합니다. 메 뉴 창 헤더 콘텐츠 바디 시작하기에 앞서웹 브라우저에서 기본적으로 주는 스타일이 있습니다. 우리는 반응형 웹 사이트로 브라우저의 기본 스타일을 적용하는 것을 배제해서 직접 설정해주도록 할 것이기 때문에 설정되어 있는 것을 초기화 clear 해주어야 합니다. 작성 reset.css reset.css는 브라우저의 기본 스타일을 삭제하기 위해 사용하는 css 입니다. 에릭 마이어의 reset css를 사용하면, 기존 사용하던 브라우저의 스타일을 삭제할 수 있습니다. h..
원문링크 : Html / CSS 로 유튜브 홈 화면 구현하기 (1) 헤더 만들기






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티