
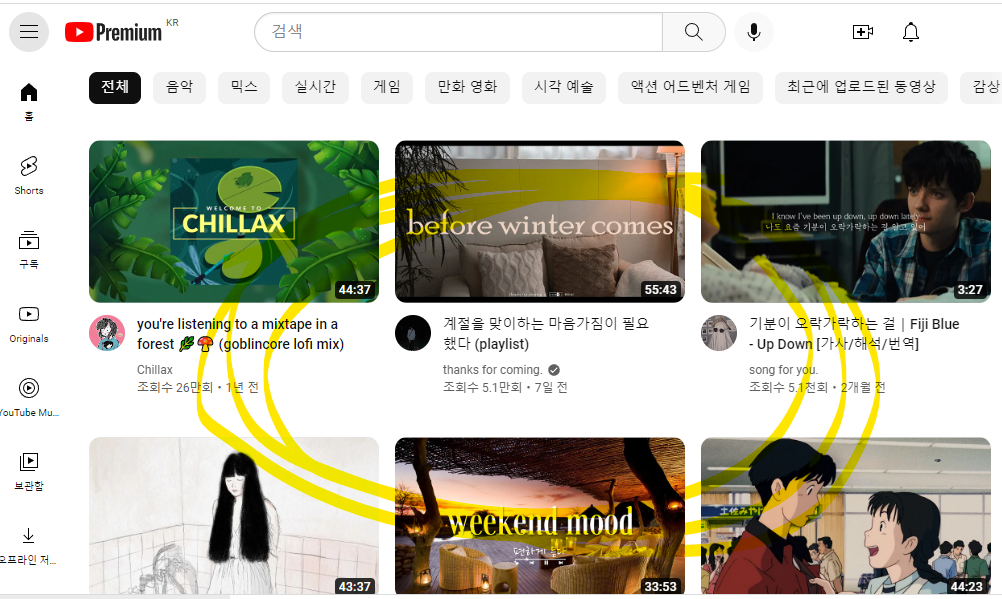
이번에는 상단의 헤드와 메뉴 네비게이션 창에 이어서 컨텐츠 창을 만들어볼게요. 컨텐츠창은 영상의 썸네일이 추가되고 조회수와 시간이 표시되는 곳입니다. 마찬가지로 reset.css 를 추가해줄 것이고, 썸네일창인 thumbs.css도 만들어서 스타일 시트를 작성해줄게요. 우선 본문 영역의 코드를 보겠습니다. html의 영역이 길지만 같은 영역을 여덟번 반복한 것이에요. 영상 제목 게시자 조회수 100회 · 1시간 전 영상 제목 게시자 조회수 100회 · 1시간 전 영상 제목 게시자 조회수 100회 · 1시간 전 영상 제목 게시자 조회수 100회 · 1시간 전 영상 제목 게시자 조회수 100회 · 1시간 전 영상 제목 게시자 조회수 100회 · 1시간 전 영상 제목 게시자 조회수 100회 · 1시간 전 영상..
원문링크 : Html / CSS 로 유튜브 홈 화면 구현하기 (3) 컨텐츠 창 만들기







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티