
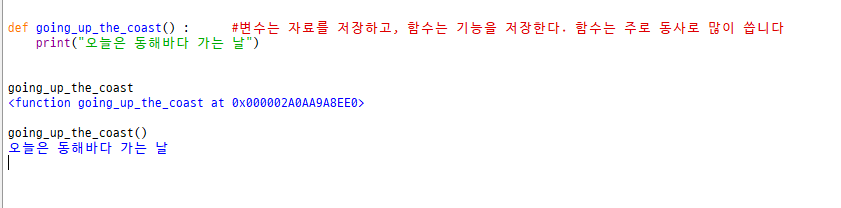
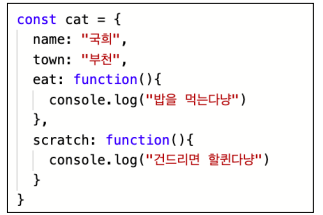
변수 데이터에 붙이는 이름표이며, 변수를 이용하면 이름표를 붙여 둔 데이터를 기억해두었다가 필요할 때마다 재사용할 수 있습니다. 변수 만드는 방법은 다음과 같습니다. let 변수 이름 = 데이터; 키워드 let은 변수를 만들겠다는 의미로 사용 됩니다. 변수가 생성되고 나면 변수를 지정된 데이터 대신에 사용할 수 있게 됩니다. 이렇게 변수를 만드는 작업을 '변수의 선언' 이라고 부릅니다. 만들어진 변수를 첫 데이터에 지정하는 작업을 '변수의 초기화' 라고 합니다. 두 과정은 동시에 진행하거나 따로 진행할 수 있습니다. let 변수 이름; // 변수 선언 변수이름 = 데이터; // 변수 초기화 변수는 데이터를 기억하기 위해 사용하는데, 한 번에 하나의 데이터만 기억할 수 있으며 기억하고 있는 값을 바꿔가며 ..
원문링크 : 자바 스크립트(js) 입문 공부 2. 변수 let, 상수 const, 템플릿 리터럴 Template Literals







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티