
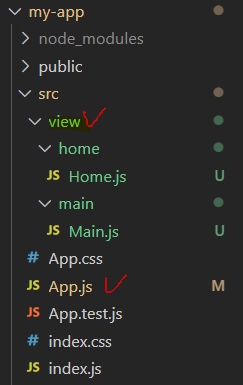
리액트 앱 생성 create-react-app my-app 터미널에서 리액트 앱을 생성 합니다. 매번 하는 실수지만 전 항상 npm create-react-app my-app npm을 앞에 붙여서 오류를 냅니다. App 실행 npm start App.js 정리 App.js 파일에 return 코드 싹 날리셔야합니다. 네비 생성 App.js import React from "react"; //npm install react-router-dom --save import { BrowserRouter, Route, Link, Routes } from "react-router-dom"; import Home from "./view/home/Home"; import Main from "./view/ma..
원문링크 : React 리액트 초기 설정 네비 페이지화 기초 세팅 / 리액트 앱 생성
![[Java] Collection이란? Collection 개념, Collection Framework 구조 [Java] Collection이란? Collection 개념, Collection Framework 구조](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FAVvcc%2Fbtq4CDUTZ9J%2FLIDkxVKQURfHKb9EyrhZvK%2Fimg.png)
![[강남 배달 맛집/족발 맛집] 귀한 족발 [강남 배달 맛집/족발 맛집] 귀한 족발](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FSMD1k%2Fbtq42zjszqi%2FkStbAlVXQkVSu99TjLOOg1%2Fimg.jpg)
![[22.02.10]확진 1일 전 현실적인 코로나-오미크론 자가격리 후기 [22.02.10]확진 1일 전 현실적인 코로나-오미크론 자가격리 후기](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fp0B1c%2Fbtrs67LM7HS%2FEKLmuwiXylDJz2Vik2yorK%2Fimg.png)

![[논현맛집] 김선생 조개찜 - 논현동 술한잔 하기 좋은곳 [논현맛집] 김선생 조개찜 - 논현동 술한잔 하기 좋은곳](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdtHUtG%2FbtryvaipEru%2FrA3COVuKK4xwWGxESmjKU1%2Fimg.jpg)
![[Java] 트랜잭션 처리하기 [Java] 트랜잭션 처리하기](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FD8sUv%2Fbtq3v8u71Sf%2FgN3FJtt19DjcpU6le2Ey6k%2Fimg.png)
![[Computer Graphics] 컴퓨터 그래픽스란? [Computer Graphics] 컴퓨터 그래픽스란?](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Ftistory_admin%2Fstatic%2Fimages%2FopenGraph%2Fopengraph.png)
![[javaScript] URL정보 (window.location) [javaScript] URL정보 (window.location)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbBpAV1%2Fbtro7Cm1Ypi%2F6mhC1N1u0JO4BXfHPy9U4k%2Fimg.jpg)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티