
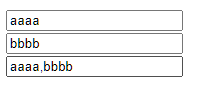
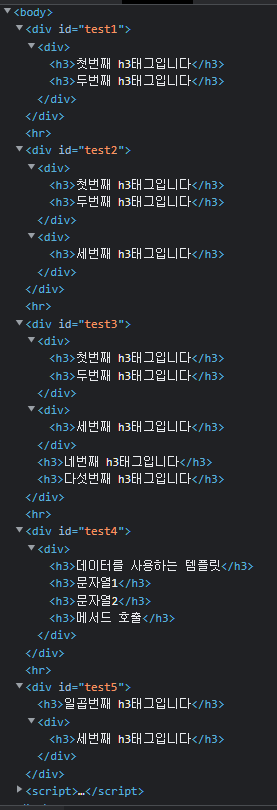
자바에서 getter setter 지정하듯, 변수를 가져오고, set에서 뭔가 다른 처리를 할 수 있다 computed에서 get 을 통해 data1 과 data2에 기존 저장해둔 변수들을 가져오는 함수를 만들었다. 그러면 data1,data2 꼴로 세번째 인풋칸에서 출력이 가능하다 바로 이런 식으로 그리고 set함수에서 , 을 delimeter로 하여 값을 끊는 배열을 만들었다. list의 0번지에는 첫번째칸 data1을, list의 1번지에는 두번째칸 data2를 저장할 수 있다. 그리고 data1을 바꿔도 data1과 data3이 data2를 바꿔도 data2와 data3이 data3을 바꿔도 바꾼 자리가 쉼표 앞인지 뒤인지에 따라 해당하는 배열 번지수에 맞는 데이터값이 변경될 수 있다
원문링크 : Vue.js computed에서 get / set : 변수 받아서 셋팅하기
![[매매일지] 20230420 공모주 낙첨 / 연금저축 / ISA [매매일지] 20230420 공모주 낙첨 / 연금저축 / ISA](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdO3VIS%2FbtscjlMNHy0%2FtODMKKCLYThF2OuYtKYkEK%2Fimg.jpg)







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티