
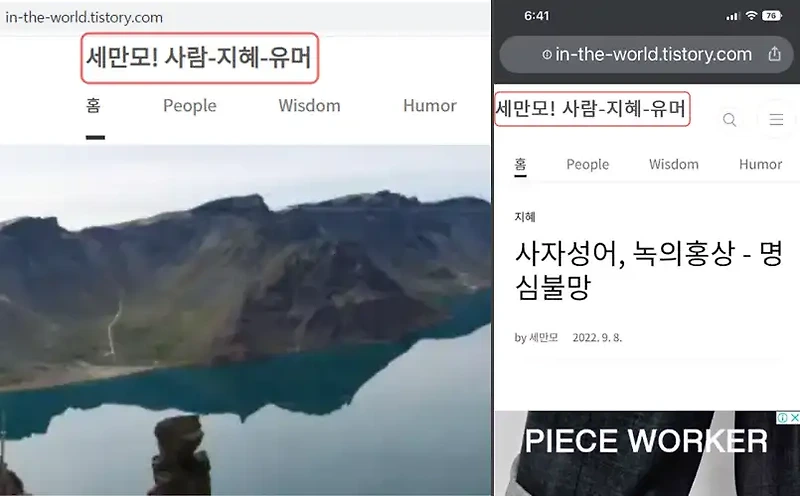
프롤로그 이 번 글에서는 북클럽 스킨에서 블로그 이름의 위치를 변경하는 방법과 SEO와 관련된 페이지 버튼 크기를 변경하는 방법에 대해 알아보도록 하겠습니다. 블로그 이름의 위치 변경 상단 마진 변경 북클럽 스킨을 수정하다 보면 블로그 이름의 상단에 빈 공간이 거의 없어 답답해 보이는 경우가 있습니다. 이 경우에 간단하게 수정하는 방법은 스킨 편집을 클릭하여 CSS 파일 수정으로 들어간 후 118행 부근의 #header .inner에서 margin의 첫 번째 숫자 0을 픽셀 값으로 바꾸어 주면 됩니다. 위쪽에 얼마만큼의 간격을 띄울 것인가를 설정하는 것입니다. } #header .inner { position: relative; max-width: 1080px; margin: 0 auto; ← 첫 번째 ..
원문링크 : 북클럽 스킨 수정 - 블로그 이름, 페이지 버튼






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티