
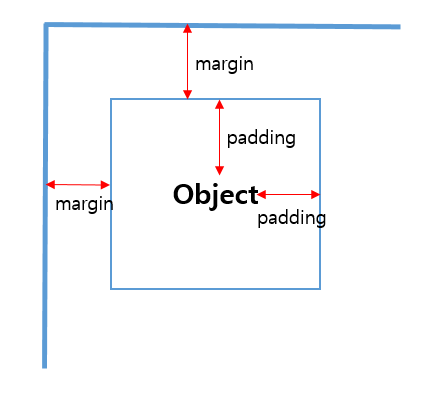
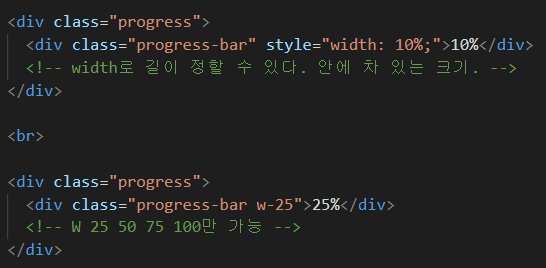
css를 배우다 보면 padding과 margin이라는 속성을 거의 무조건 사용하게 됩니다. 두 속성은 서로 닮은 듯 많이 다른 점들을 가지고 있습니다. 공통점은 둘 다 여백에 관련된 속성을 가지고 있다는 것입니다. 하지만 차이점은 아래 사진을 보시면 됩니다. 출처:https://coding-factory.tistory.com/187 [Html] Margin, Padding 속성의 차이점과 사용법 HTML이나 XML같은 언어를 사용하다보면 Margin과 Padding이라는 속성을 많이 보셨을겁니다. 몇몇분들은 이 두가지 속성의 의미를 잘 모르고 쓰시는 분들도 있더군요. 두 속성 다 여백을 주는 의미에서는 같지만... coding-factory.tistory.com margin은 오브젝트와 외부여백과의 여백의 간격을 말하고 padding은 오브젝트 내의 여백의 간격을 말합니다. 쉽게말하면 margin : 바깥쪽 여백 padding : 안쪽 여백 이라 말할 수 있을 것같습니다. -방향 ...
원문링크 : CSS padding과 margin







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티