
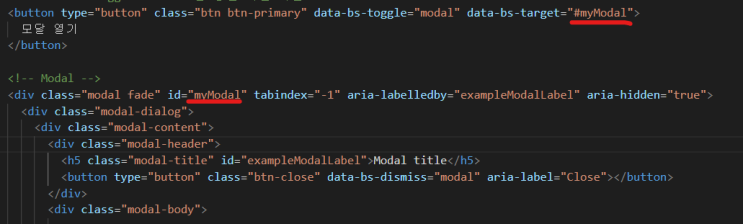
이번에는 홈페이지 상단에 로고를 넣어보겠습니다.. 두둥 여러분은 모든 걸 가지고있지만 딱 한가지 부족한게 있는데요 바로 로고가 없어요...! 그렇기 때문에 우리는 로고를 다운로드 할 겁니다...!! 폰트어썸 5에 들어갑니다. 6에 들어가면 돈 줘야합니다... 하지만 5은 무료이지요~ 낄낄낄 Search v5 Icons | Font Awesome Search all the v5 icons. Try Font Awesome 6 with the all new Thin style. fontawesome.com 맘에 드는 아이콘을 골라줍니다! 저기 html에 <i>태그로 쓴 걸 복사해주세요 그리고 저 코드를 <h1 class="logo"><i class="fab fa-500px"></i>CAFE25</h1> 이렇게 넣어줍니다~ 주의해야할게 있어요! 바로 저 cafe25(임의로 정한 사이트명)가 무조건! h1코드 안에 있어야 합니다. 안그러면 이상해져요~(제가 그랬습니다..) 그러면 어떻게 될까...
원문링크 : css 홈페이지 상단에 로고 넣기





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티