
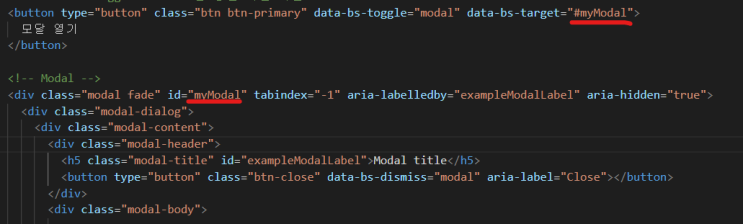
https://getbootstrap.kr/docs/5.0/components/modal/ 모달 Bootstrap JavaScript 모달 플러그인을 사용하여 라이트박스, 사용자 알림 또는 사용자 정의 콘텐츠를 만들 수 있습니다. getbootstrap.kr 공식홈페이지에서 제공하는 코드를 사용했습니다 카피를 해서 붙여넣기 해주세요! 저 두 아이디가 동일해야 합니다! 이 버튼을 누르면 이런 창이 나옵니다. 밖에 클릭하면 닫힌다. + 바깥화면 회색 => 부트스트랩 기본기능 xl, lg, sm이용하여 모덜 버튼 크기 조절 가능합니다! btn-close버튼은 아래 동그라미 표시한 닫는 버튼을 나타냅니다. h5는 당연히 제목부분을 나타내구용...
부트스트랩 모달 bootstrap modal에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 부트스트랩 모달 bootstrap modal




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티