
서장훈님처럼 우리도 경고를 해볼까요~! 1)일반 경고알림창 <div class = "alert alert primary"> 에서 alert primary는 색상을 나타냅니다. 위에 보이시는 것처럼 alert primary란 파란색을 나타냅니다. <div>와 </div> 사이에는 원하는 문구를 적을 수 있습니다. 2) 링크 알림창 alert에 link를 넣을 수 있습니다! <a href='#'>에 #대신 주소를 적어주면 link를 눌렀을 때 그 주소로 넘어가게 됩니다 3) 알림 경고장 h4를 사용해 제목인 것을 확인시켜주고 <p>태그로 내용을 넣어줬습니다. 색은 다른 색으로 변경가능합니다. alert-danger=> ??? 4)아이콘 넣기 5)닫는 버튼 넣기...
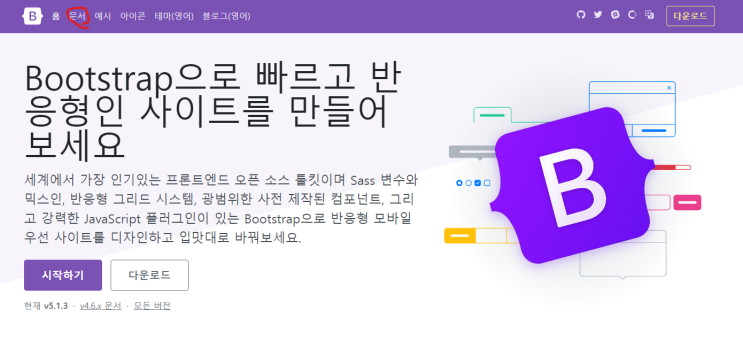
부트스트랩 bootstrap alert에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#대신
원문링크 : 부트스트랩 bootstrap alert






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티