
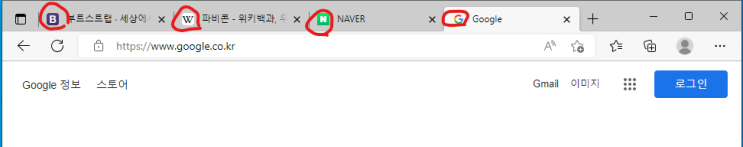
파비콘이란 뭘까요..? 저도 1시간 전까지는 몰랐습니다.. 하지만 알게된 이상 여러분에게 알려드리지 않을 이유가 없더군요 위키백과에 따르면 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘을 뜻합니다. 뭔 말인지 모르겠다구요?? 직접보는게 더 이해가 빠르실겁니다.. 많이 익숙하시죠? 이걸 삽입해보겠습니다. 본격적으로 스따뚜~~ 먼저 준비해야할게 있습니다. 아이콘이 필요합니다. 구글에 검색해보시면 많은 사이트들이 나올텐데요, 마음에 드는 사이트를 골라 들어가 마음에 드는 아이콘 하나를 다운로드하세요 그리고 그 이미지를 vscode 파일에 넣어줍니다. 지금 images 파일에 넣었습니다. html <head>안에 <link>태그로 연결시켜주세요~ href 뒤에 주소연결을 해야 하는데, 파일에 들어있다면 "파일명/이미지저장이름.jpg/png" 그냥 이미지가 저장되어 있다면 "이미지저장이름.jpg/png"로 하면 됩니다. 혹시 오해할까봐 적는데 jpg/png는 j...
원문링크 : css 파비콘(favicon) 삽입하기





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티