
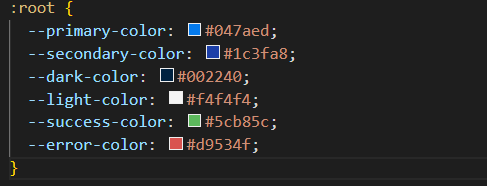
CSS에 :root를 사용하게 되면 아주 편하답니다 되게 복잡한 것도 쉽게 사용할 수 있거든요!(예를들면 rbga: 28 242 173 0.2) 실제로도 웹사이트의 통일성을 위해서 많이 사용된다고 하네용 :root는 딱 보면 알다시피 가상 클래스입니다.(앞에 :이 붙어있으니깐용) 가상 클래스가 뭐냐면 아래에 정리했습니다. CSS 가상요소(Pseudo-Element) 정리 CSS 가상요소(Pseudo-Element)란 선택자에 추가하는 키워드며 선택한 요소(element)의 일부에만 스타... blog.naver.com 간단히 말하면 가상 클래스는 요소의 속성 값, 상태, 상대적 위치 등을 이용해 요소를 선택하고 값을 부여할 수 있습니다. 대표적으로 :before :after 가 있습니다. 구조적 가상클래스란? 웹 문서 구조에서 특정 위치에 있는 요소를 선택하는 가상 클래스를 말합니다. :root와 :nth-child(n)이 있습니다. :root 지정하기 사진과 같이 (--)를 앞에 ...
원문링크 : CSS :root





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티