
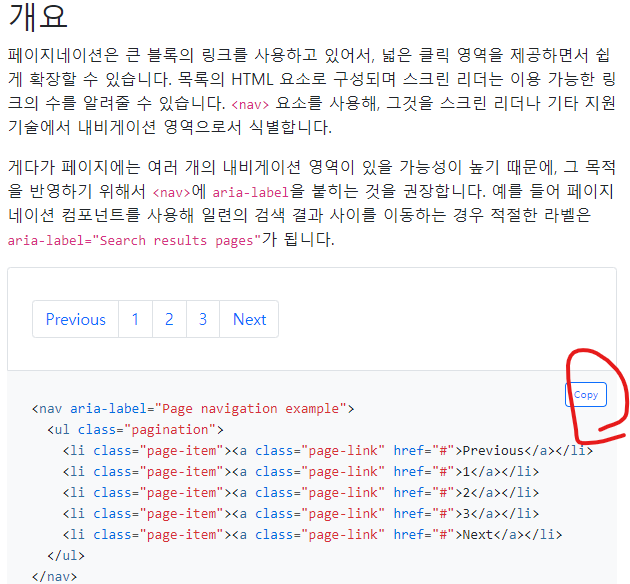
CSS 가상요소(Pseudo-Element)란 선택자에 추가하는 키워드며 선택한 요소(element)의 일부에만 스타일을 적용합니다. => 선택한 요소 전체(x), 요소의 일부(0) 요소의 특정한 부분에 지정된 기능을 하도록 가상 요소 키워드 별로 미리 기능이 정의되어있습니다. 가상요소 대표적인 6가지 ::before 요소 내용 앞쪽에 새 컨텐츠 추가 ::after 요소 내용 뒷쪽에 새 컨텐츠 추가 ::selection 마우스 드래그로 선택한 텍스트 컨텐츠 영역을 선택 ::marker 목록 아이템 앞에 붙는 마커를 선택 ::first-letter 현재 웹 브라우저에 보이는 상태를 기준으로 요소의 텍스트 컨텐츠 첫 글자 선택 ::first-line 현재 웹 브라우저에 보이는 상태를 기준으로 요소의 텍스트 컨텐츠 첫 줄 내용 선택 대표적인 것이 ::before와 ::after입니다. 이 두 가지만 새 컨텐츠를 추가하는 가상 요소이며 나머지 4개는 특정 부분을 선택하는 가상요소입니다. 가...
원문링크 : CSS 가상요소(Pseudo-Element) 정리



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티