
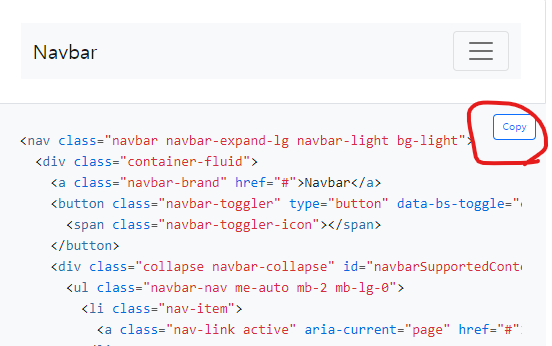
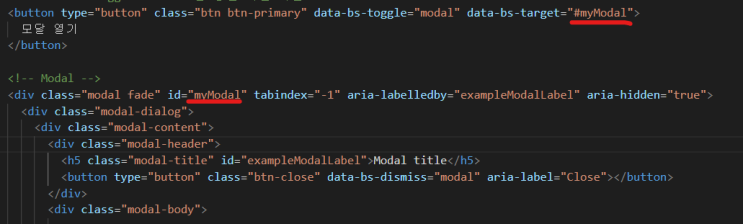
사이트에 들어갔을 때 만약 폰트가 모두 동일하고 특징이 없을 때 우리는 디자인이 심심하다고 느낄 것 입니다. 그렇기 때문에 우리는 CSS를 이용하여 폰트를 마음대로 바꿀 수 있습니다. 대표적인 폰트 사이트는 구글 폰트가 있습니다. 약간의 단점이 있다면 한글버전의 수가 많지 않다는 것입니다. https://fonts.google.com/ Google Fonts Making the web more beautiful, fast, and open through great typography fonts.google.com 폰트 삽입하기 폰트를 삽입하는 데는 2가지 방법이 있습니다. 1. html에 link를 이용하여 삽입하기 2. css에 @import를 이용해 삽입하기 구글 폰트에 들어가면 다양한 무료 폰트들이 있습니다. 그 중 마음에 드는 폰트를 골라 누르면 아래로 쭉~ 내려가면 Styles에 굵기별, 형태별로 쭉 나와있습니다. 그 중 마음에 드는 것을 골라 오른쪽에 +를 누르면 장바구니...
원문링크 : CSS 폰트 스타일 바꾸기




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티