
텍스트 그림자란 글자에 그림자 효과를 주는 속성을 말합니다. 이 속성으로 그림자 뿐만 아니라 번짐 효과까지 줄 수 있습니다. 텍스트 그림자 효과 text-shadow: 가로 세로 색상; h1.a{ text-shadow: 5px 5px red; } 번짐 효과 text-shadow: 가로 세로 번짐크기 색상; h1.a{ text-shadow: 5px 5px 1px blue; } 그림자로 글자 나타내기 color: 바탕색; text-shadow: 가로 세로 번짐크기 색상; h1.a{ color: #ffffff /*바탕색과 글자색 모두 흰색일 때*/ text-shadow: 5px 5px 1px blue; } 그림자 방향 반대로 하기 text-shadow: 가로 세로 번짐 색상 h1.a{ text-shadow: -0.4rem -0.3rem 0.01rem rgb(220, 173, 150); }...
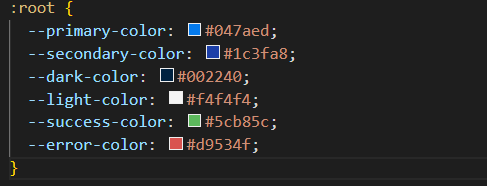
#ffffff
원문링크 : 텍스트 그림자 효과 text-shadow


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티