
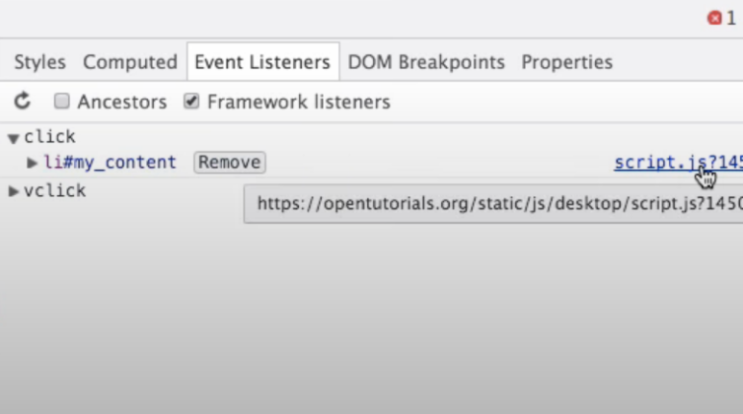
자바스크립트를 공부하시는 분들 및 이를 다루시는 모든 분들에게 아주 유용한 팁이 될 것 같아 소개해드립니다. 물론 크롬 개발자 도구는 워낙 유명한 기능이라 이미 알고 계신 분들도 많이 있지만 오늘 소개해 드릴 이 영상은 지금까지 접했던 여러 포스팅 여러 동영상 중 가장 이해하기 쉽게 알려주는 것 같아 오늘 제 블로그를 통해 이 영상을 소개해드립니다. 타 사이트에서 자바스크립트 기능을 확인하고 활용하는 방법 (디버깅) 사이트를 살펴보다 보면 이런 기능은 어떻게 구현했을까? 어떤 식으로 만들었을까? 자바스크립트 코드를 살펴보고 싶은 때가 많이 있죠? 나름대로 각자의 방법들이 있겠지만 이 영상에서는 크롬 개발자 도구를..........
타 사이트에서 자바스크립트 기능을 확인하고 활용하는 방법 (디버깅)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 타 사이트에서 자바스크립트 기능을 확인하고 활용하는 방법 (디버깅)





![[직업 선택] '지식'이 필요한 직업과 '지혜'가 필요한 직업](https://mblogthumb-phinf.pstatic.net/MjAyMjA1MTNfNzIg/MDAxNjUyMzkyMTgzODY3.AE7eu8nHzvMUT8ZaNI0ElWgAnZM2-BOuJDopLlHGjCgg.43fk82psniqN1zVws-WmzuFTxoorTiQCA6F1Mo9SirAg.JPEG.designup80/pexels-andrea-piacquadio-37710551.jpg?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티