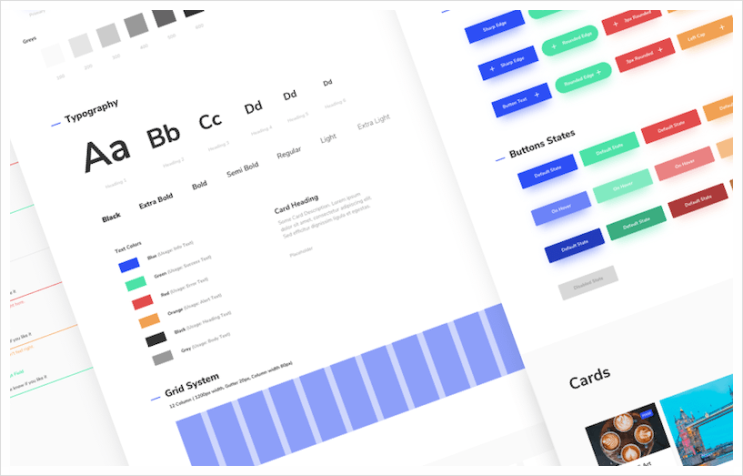
![[UI 디자인] 요소 간 구분을 줄 때, 여백을 활용하는 것도 좋다. [UI 디자인] 요소 간 구분을 줄 때, 여백을 활용하는 것도 좋다.](https://mblogthumb-phinf.pstatic.net/MjAyMjA0MjBfMjYx/MDAxNjUwNDA0NTY1Mjgw.V0vqDkqx5pbJc0DOxRz_NFqAJVUPf8KDoc8UEApsdlQg.X0aPkUNPMc4TdmIxNsVxCQH7CyNkJl0PAIlHfSGq5sAg.PNG.designup80/R1280x011.png?type=w2)
UI 디자인 작업시 요소 간 구분을 줄 때, 보통 선으로 구분을 주는 경우가 많다. 이때는 여백을 활용하는 것도 심미적으로 효과적을 수 있다. 1. 테두리, 선 사용 아주 효과적이지만 너무 많이 사용하면 자칫 답답해 보일 수 있다. 2. 배경색을 다르게 사용 (면 분할 효과) 3. 여백으로도 구분할 수 있음 다만 일관성 있는 간격 가이드를 준비해야 함 4. 그밖에 박스 쉐도우도 있음 (그림자 길이, 넓이 등에 따라 계층 가능, 따라서 통일된 가이드 필요)...
[UI 디자인] 요소 간 구분을 줄 때, 여백을 활용하는 것도 좋다.에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#UI디자인
#여백활용
#요소간구분
#지식지혜
원문링크 : [UI 디자인] 요소 간 구분을 줄 때, 여백을 활용하는 것도 좋다.





![[CSS 색상] HSL의 속성을 변수로 만들어 활용하기](https://mblogthumb-phinf.pstatic.net/MjAyMjA0MjRfMTI0/MDAxNjUwODAzMjAwMDQw.ZGy78thkLDxYXcHbJAIrs-m0pH1nPDd38uva6ehjPSYg.FqovsWh4pC9MQ6U26v_0xg8QaI-gYo0OWc-H6-QQIQkg.PNG.designup80/R1280x01.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티