
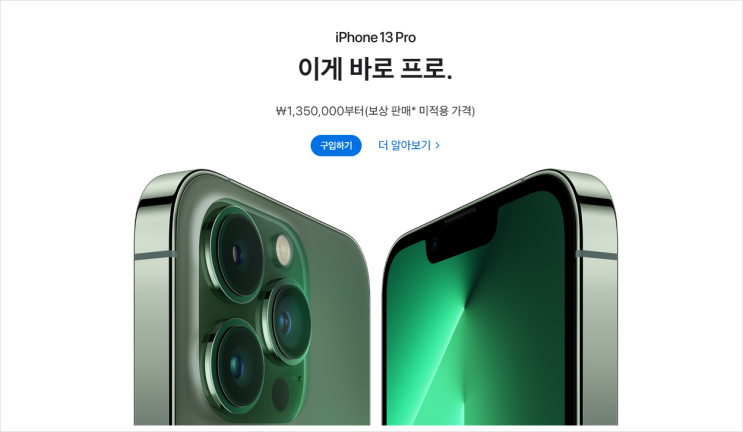
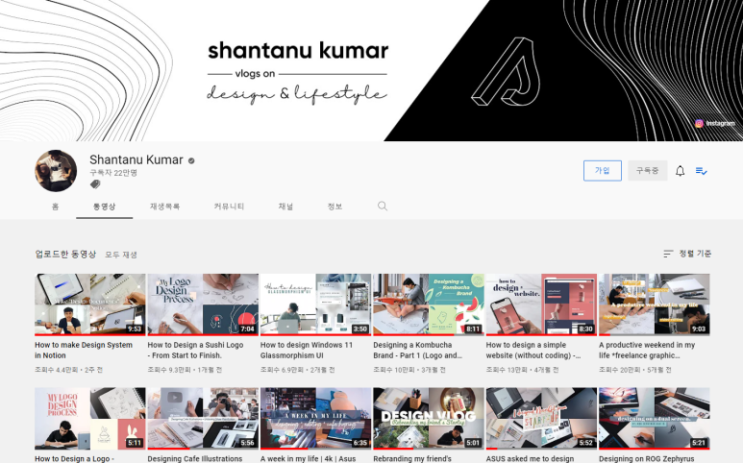
디자인의 조건, 목적성과 심미성 일반인들이 생각하는 디자이너는 이쁘고 멋진 결과물을 만드는 사람이라 생각하는 것이 일반적이고 디자인이란 이쁘게 만드는 것을 디자인이라 생각합니다. 하지만 우리 디자이너들이 생각하는 디자인은 다르죠. 우리가 만드는 결과물의 조건에는 단순히 이쁘게 만드는 심미성 뿐만 아니라 보는 이들에게 우리의 생각과 의도를 효과적으로 전달하는 목적성이라는 조건도 있습니다. 따라서 우리 웹디자이너들은 심미성과 목적성이라는 두 마리 토끼를 잡아야 하는데요 오늘 포스팅에서는 컬러 사용이나 레이아웃이 힘든 초보 디자이너 분들에게 이 두 마리 토끼를 한 번에 쉽게 잡는 방법에 대해 이야기해 보겠습니다. 색을 어떻게 하면 잘 쓸까? 어떻게 나누고 어떻게 배치하는 게 이쁠까? 색 쓰는 법, 배치하는 법, 많이 힘드시죠? 아마도 대~부분의 초보 웹디자이너분들은 비율을 잡는데, 레이아웃을 구성하는데 많이 고생하실 것입니다. 특히 색을 잘 쓰는 건 정말 어려운 일이죠. 그렇다고 공부를 ...
#노하우
#컬러
#초보웹디자이너
#조형요소
#이미지빨
#이미지
#웹디자인
#심미성
#비율
#목적성
#레이아웃
#디자인요소
#텍스트
원문링크 : 초보 웹디자이너분들은 이미지 빨, 텍스트 빨의 효과를 이용해 보세요.








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티