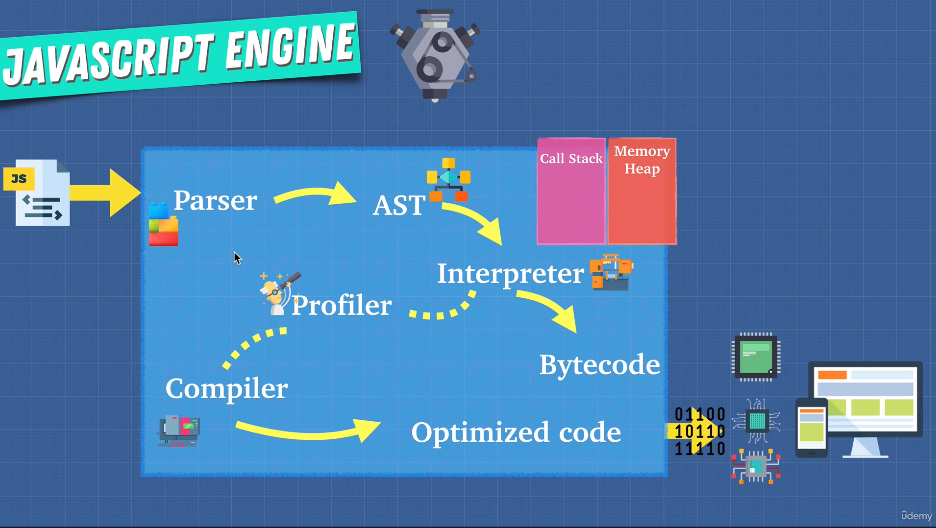
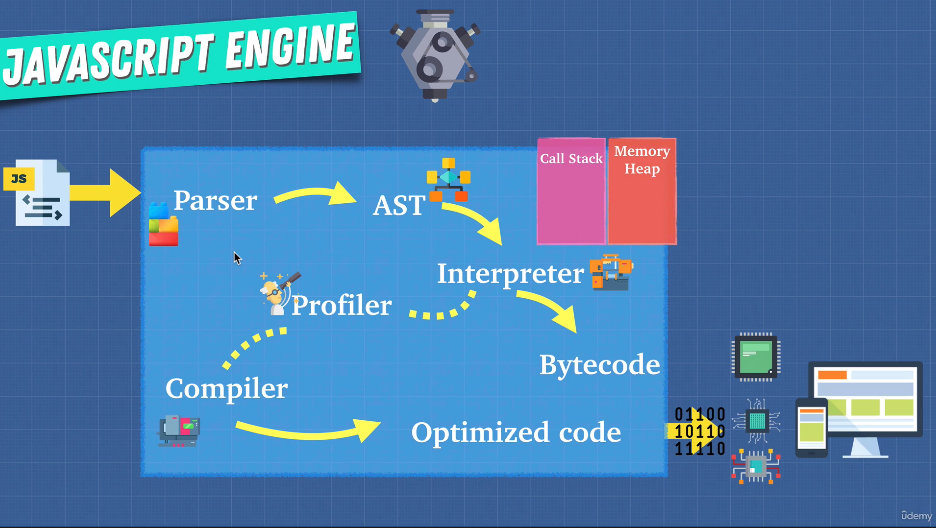
![[JS] 프로토타입 [JS] 프로토타입](http://blog.kakaocdn.net/dn/edVnlT/btrJpS5NEP6/wQPTj9sKIkXkwEUiTM1k8K/img.png)
현재는 클래스 또한 문법적으로 지원을 하지만 원래 JS는 Prototype을 기반으로 확장, 재사용성을 가지는 언어이다. oop, 상속, 확장, 오버라이딩.., 을 JS는 어떤 방식으로 풀어냈는지 알아보자 첫 번째 이야기 : 과일의 속성 (상속, 오버라이딩) 여기 과일을(이름은 apple인) 정의했다. fruit.name은?? apple이다. 사과의 색은 빨간색이기에 fruit에 color속성을 red로 추가해주었다. fruit.color는?? red다. 이쯤에서 fruit의 속성은 무엇이 있는지 궁금해서 hasOwnProperty메서드를 사용해 알아보았다. color속성은 true로 존재한다고 하고 shape속성은 false로 없다고 한다. 아직 만들지 않았으니깐 잠깐...그런데 hasOwnProper..
원문링크 : [JS] 프로토타입
![[React] 컴포넌트에 조건문 주기, if, 3항 연산 [React] 컴포넌트에 조건문 주기, if, 3항 연산](http://blog.kakaocdn.net/dn/dFIK2u/btrDXo3rU2U/wSyRqJk9Gr8zApWiJeqEMK/img.png)
![[자바스크립트] js문자열 길이, 해당인덱스문자출력, 해당문자위치출력, 문자열 잘라내기, string문자열편집함수, length, charAt, indexOf, slice, substr [자바스크립트] js문자열 길이, 해당인덱스문자출력, 해당문자위치출력, 문자열 잘라내기, string문자열편집함수, length, charAt, indexOf, slice, substr](http://blog.kakaocdn.net/dn/Px9VN/btrBKpwunrr/RNQhWvnOfVvN6v5wbNKryK/img.png)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티