![[자바스크립트] 노드의 위치 , position, offset의 차이점 [자바스크립트] 노드의 위치 , position, offset의 차이점](http://blog.kakaocdn.net/dn/cevwGi/btrDWTJipCy/W6Ku9HeFE3YANAVxnKASnk/img.png)
div태그를 세 개 중첩했다. 구조상으로는 parent1 > parent2 > child 이다. 부모 좌표 노드 - offsetParent( ) child 노드에 offsetParent를 적용하여 $parent변수에 저장하고 반환되는 노드의 id 속성을 콘솔창에 찍어봤다. child노드의 바로 상위는 parent2일텐데 콘솔에는 parent1으로 찍혔다. 이유는 css의 position때문이다. 따로 position을 정해주지 않아서 parent2노드는 위치계층도에서 제외된다. 노드의 지역 위치 구하기 - position( ) 5개의 물고기 이미지를 두고 해당 사진을 클릭하면 위치를 위에 표시해본다. fish클래스의 노드를 클릭했을 때 pos변수에 클릭된 노드의 position을 저장하고 str문자열을 ..
원문링크 : [자바스크립트] 노드의 위치 , position, offset의 차이점




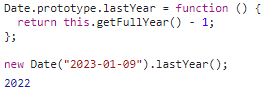
![[JS] 프로토타입 [JS] 프로토타입](http://blog.kakaocdn.net/dn/edVnlT/btrJpS5NEP6/wQPTj9sKIkXkwEUiTM1k8K/img.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티