
** 가상 요소(Pseudo Element)란?? 또는 의사 요소!! 앞에 ' :: ' 시작함 선택자::의사요소이름 {속성: 속성값;} <!--문법--> ::before 란?? 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입합니다. ::after 란?? 특정 요소의 내용(content) 부분 바로 뒤에 다른 요소를 삽입합니다. >>before와 after를 사용할 때에는 content=' '라는 속성이 필요합니다. 특정 요소의 내용(content=' ') 바로 앞 또는 뒤에 삽입할 때 사용하기 때문이다. >> content=" " 란? Html 문서에 정보로 포함되지 않은 요소를 css에서 새롭게 생성시켜주는 가짜 속성입니다. * content=" "대표적으로 사용되는 속성 Normal 기본값으로 아무것도 표시하지 않음. (none과 같음) none 내용에 아무것도 표시하지 않음. counter 순서를 차례대로 생성 counter-increment, counter...
#after
#첫줄
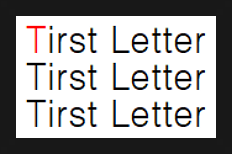
#첫글자
#의사요소
#요소
#속성
#선택자
#블록요소
#가상요소란
#selector
#pseudo_element
#placeholder
#marker
#first_line
#first_letter
#css3
#before
#콜론
원문링크 : 가상 요소(Pseudo Element)란?



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티