
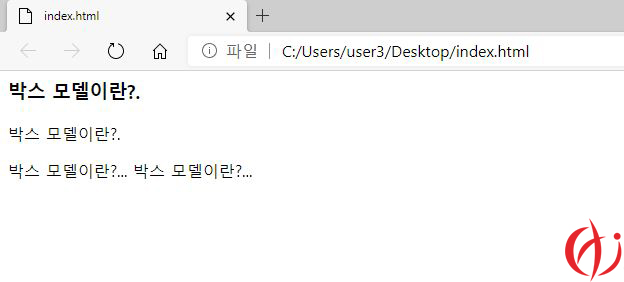
HTML&css + jQuery 를 활용한 웹페이지 제작일지 28탄 jQuery.fx 객체 프로퍼티에 대하여 알아볼께요 jQuery.fx 객체란? 이펙트 효과가 구현되는 방법을 제어하는 다양한 프로퍼티를 가지고 있어요. jQeury.fx.speeds _ 밀리초에 해당하는 "slow", "fast" 등의 값을 가지고 이펙트 효과의 속도를 나타나요 jQeury.fx.interval _ 이펙트 효과가 보여지는 동안의 초당 프레임 수를 나타나요 jQeury.fx.off _ 모든 이펙트 효과를 사용할 수 없도록 비활성화시켜요 jQuery.fx.speeds 프로퍼티란? peeds 프로퍼티는 "slow", "normal", "fast" 값을 가지고 이펙트 효과의 속도를 나타나요 ※jQuery에서 제공하는 jQuery.fx.speed 프로퍼티의 기본값은 다음과 같아요 (: 연속적인 프레임에서의 초당 프레임 수는 13으로 기본 설정되어 있어요 이러한 초당 프레임 수를 interval 프로퍼티를 이용...
#css
#HTML
#jQuery
#객체프로퍼티
#성남모란역
#웹페이지
#제작일지
원문링크 : HTML&css + jQuery 를 활용한 웹페이지 제작일지 28탄





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티